\Excelショートカット集もらえる/
【動画付き・入門】はじめてのAccess|「フォーム・クエリ・レポート」使い方講座

- Accessのフォームの使い方(新規作成、分割フォーム、レイアウト変更方法)
- Accessのクエリの使い方(新規作成、住所・期間で指定する方法、パラメータの設定方法)
- Accessのレポートの使い方(新規作成、グループ化・並べ替えの追加方法)
Accessとは、Microsoftが提供するデータベース管理ソフトであり、顧客の住所データや氏名などを管理する際に用いられる、ビジネスには必須のツールです。
この記事では、これから初めてAceessを使う方に向けて「Access入門」と題して、「フォーム・クエリ・レポート」の使い方を解説していきます。
※本記事はYouTube『ユースフル / スキルの図書館』チャンネルより、以下の動画を記事にまとめたものです。
記事内でも動画の該当箇所を適宜ご案内しておりますので、ぜひご活用ください。
前回の記事で、Accessには「テーブル・フォーム・クエリ・レポート」の4つのオブジェクトのうち、テーブルについて解説しました。
テーブルについて復習したい方は、前回の記事と併せてご覧ください。

はじめてのフォームの使い方
フォームとは、テーブルに情報を追加していくときに用いるオブジェクトです。
テーブルを直接編集することなくデータの追加を行うため、既にある情報を壊すことや、誤った情報の入力を防ぐ効果があります。また、シンプルなユーザーインターフェースで情報の追加ができるため、Access管理者ではない社内の方に情報を入力してもらうときにも活躍します。
前回に引き続き、フィットネスジムの顧客管理データベースを作りながらAccessを学習していきましょう。
フォームの新規作成方法
新規顧客の情報を入力するフォームを作っていきます。
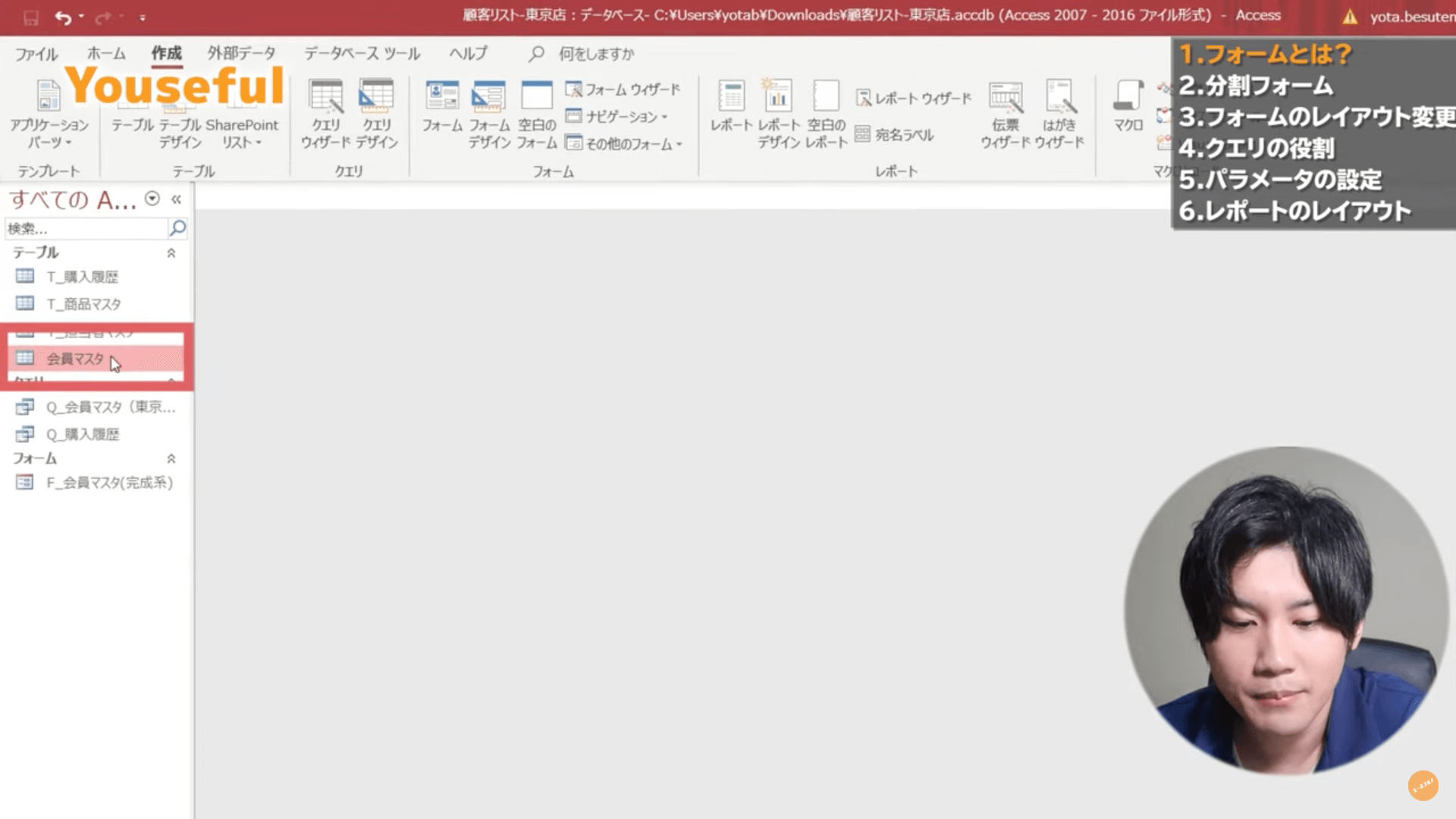
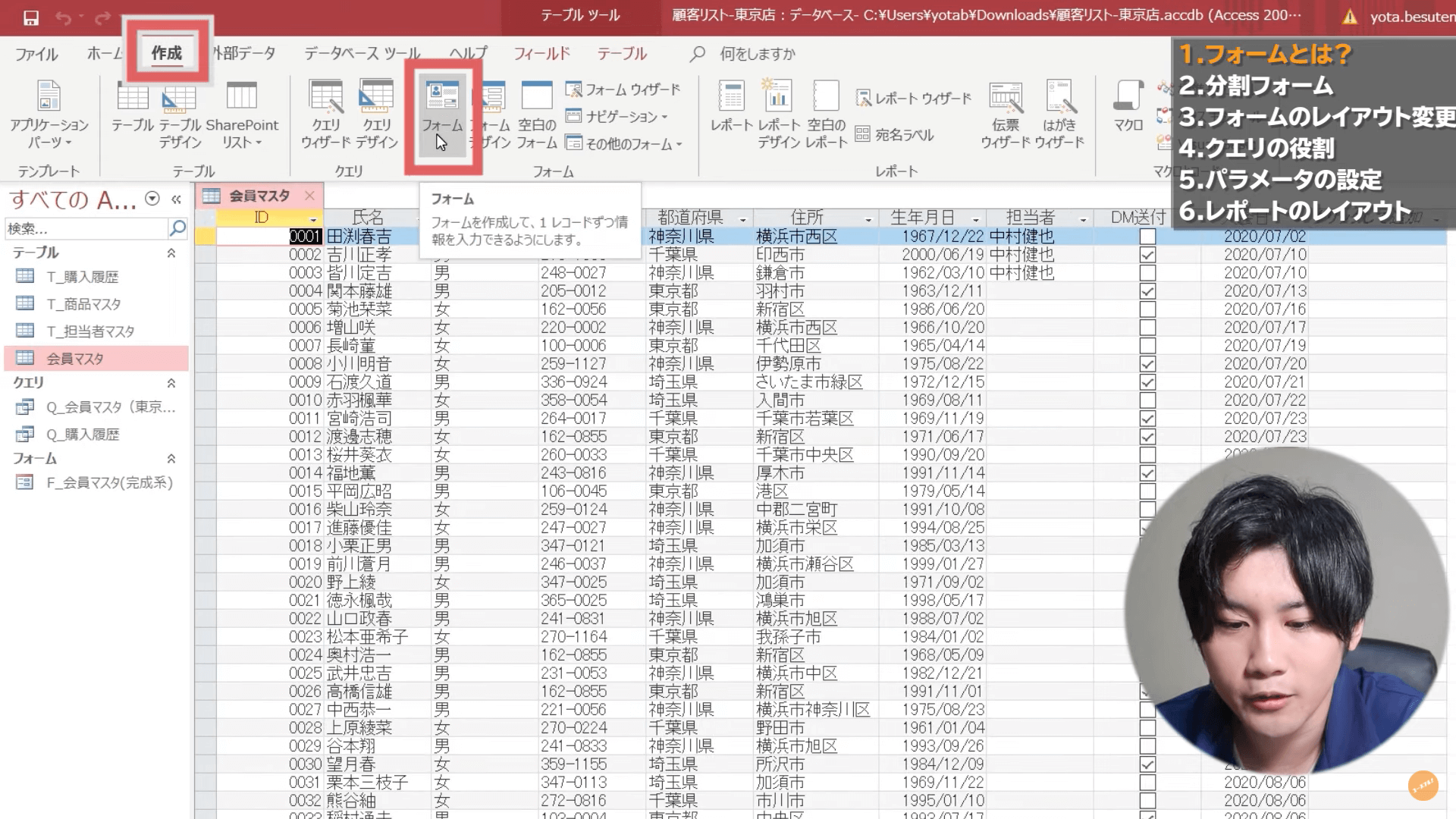
- [会員マスタ]を選択
- [作成]タブから、[フォーム]をクリック


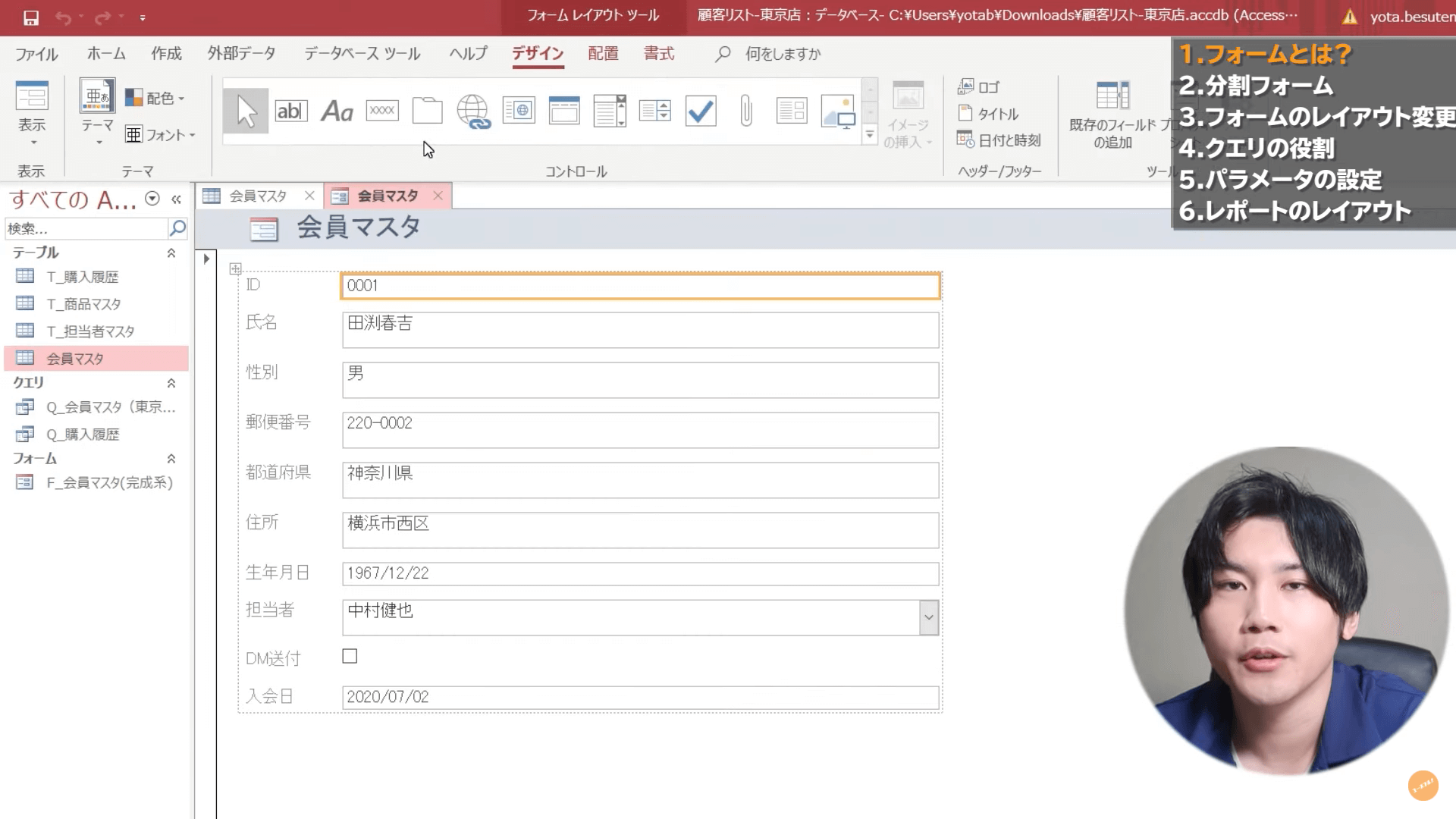
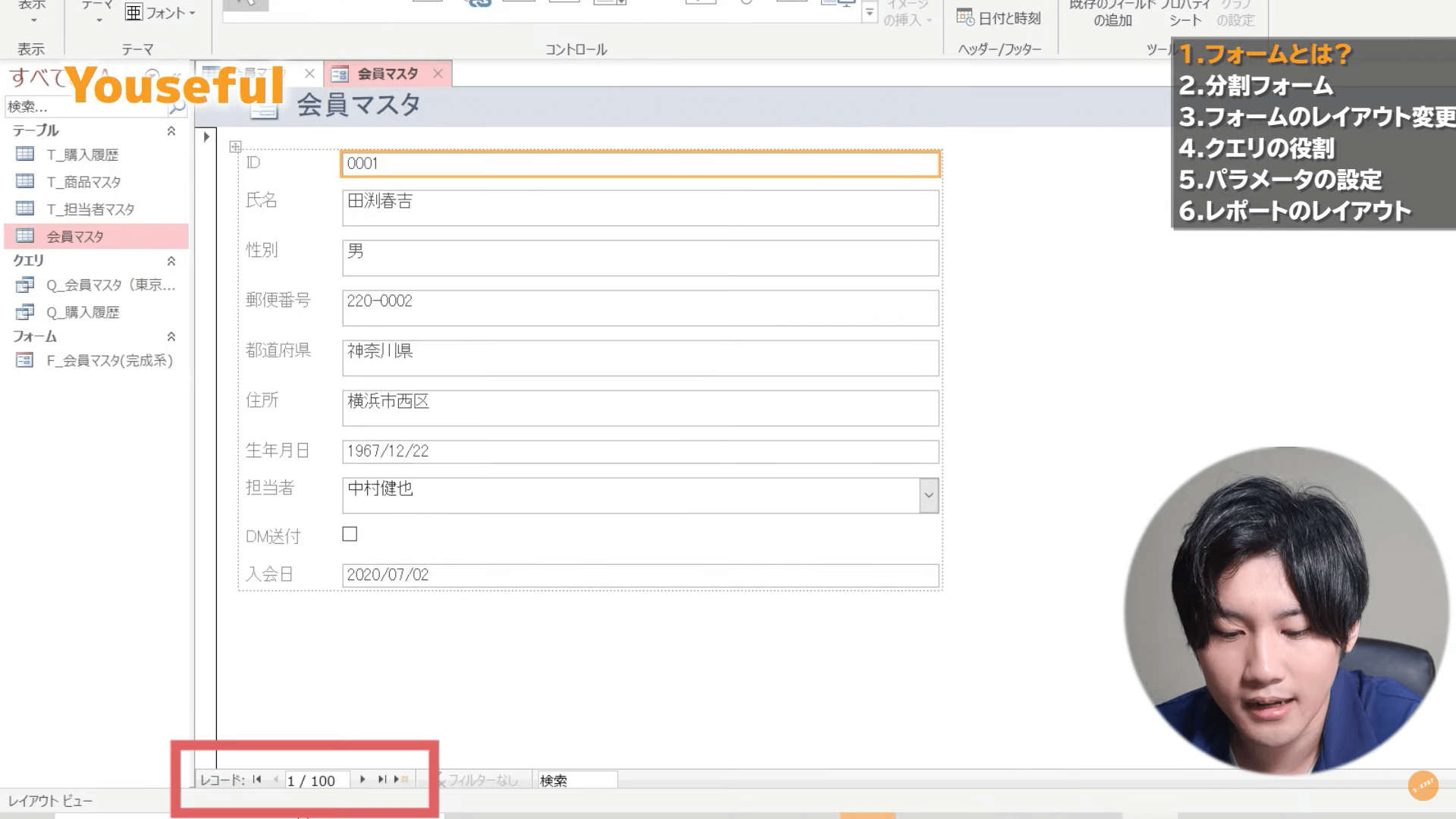
これで、フォームの新規作成は完了です。

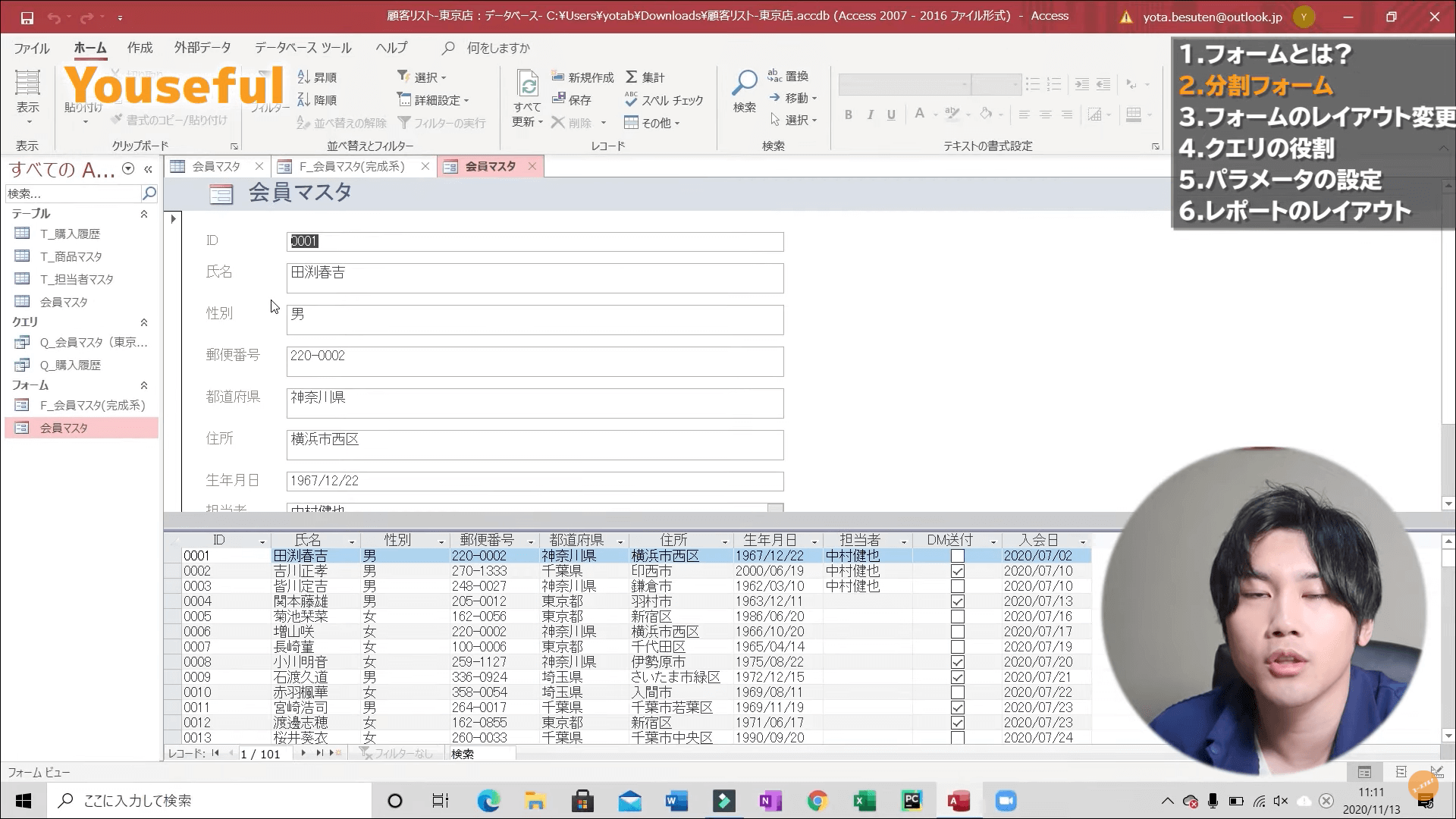
フォームの画面では、1人分(今回だと田淵さん)の情報のみが表示されています。
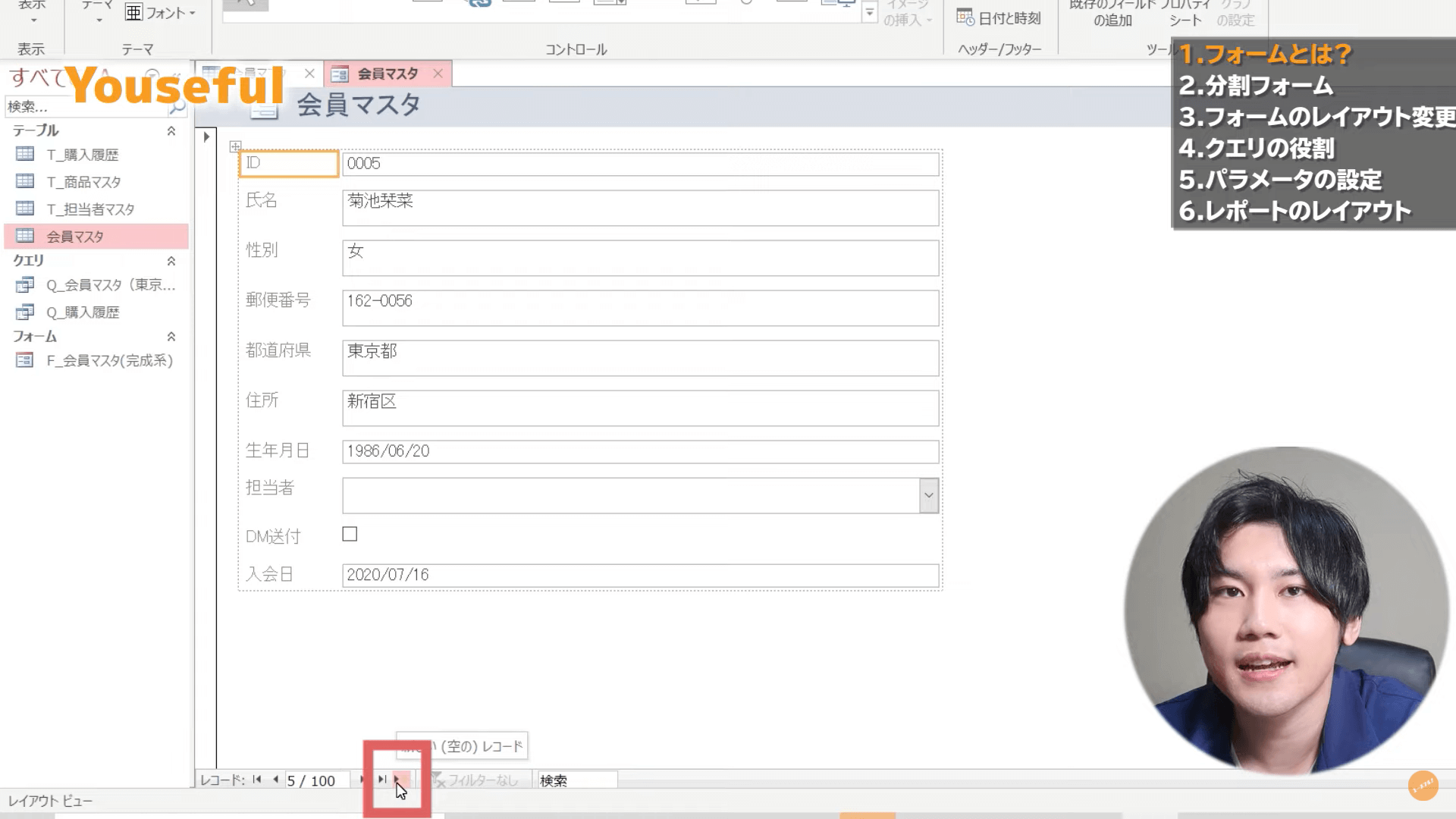
画面左下の[レコード]の矢印をクリックすることで、違うIDの顧客のデータを閲覧することができます。

[新しい(空の)レコード]をクリックすると、情報が入力されていない空のレコードが新規で作成されます。このレコードに情報を入力することで、テーブル(今回は[会員マスタ])に情報が新規で追加されます。

分割フォームの作り方
デフォルトのままでは、使いやすいフォームにはなっていません。
ここからは、みやすいフォームの画面の設定方法について解説していきます。
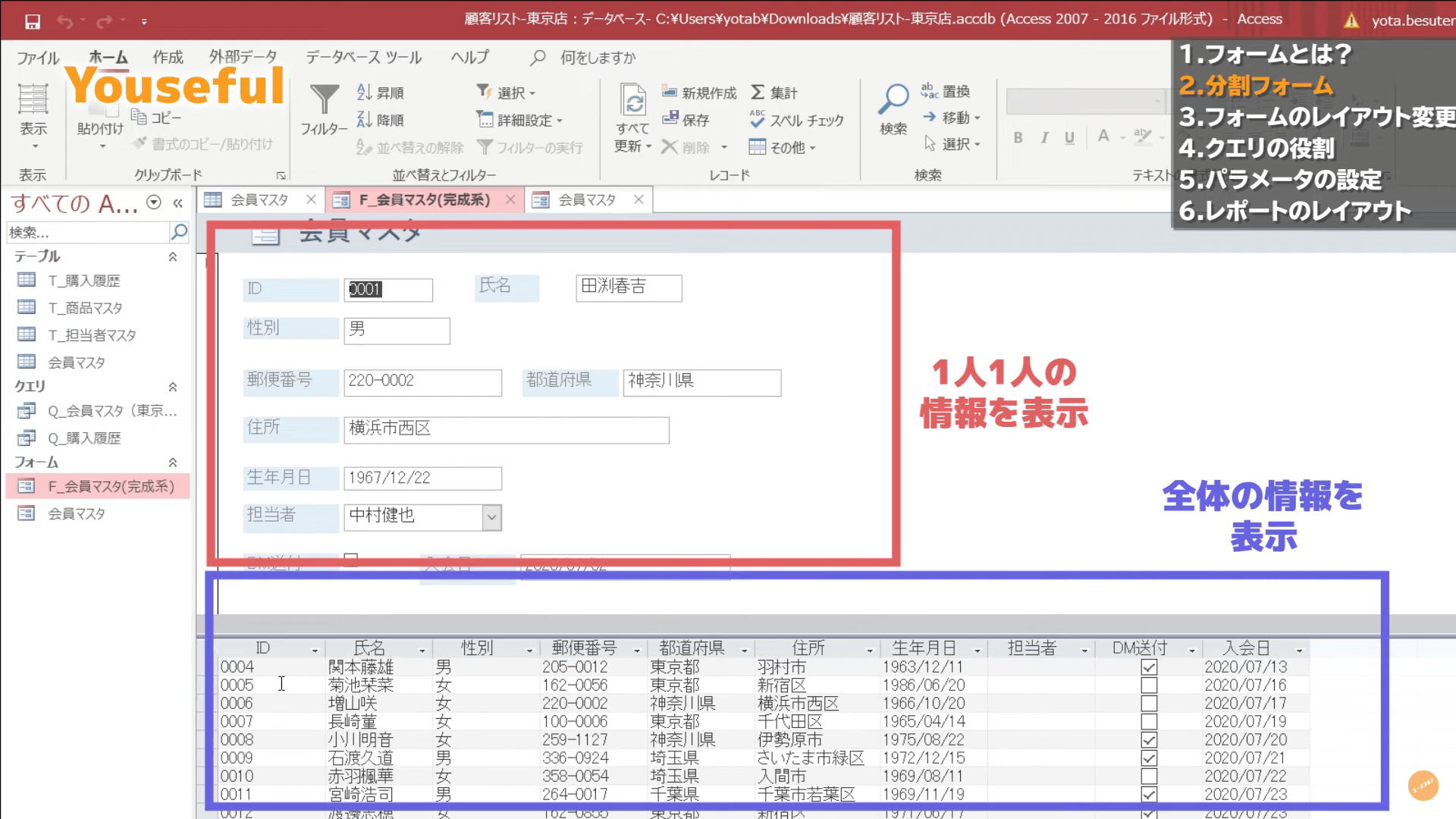
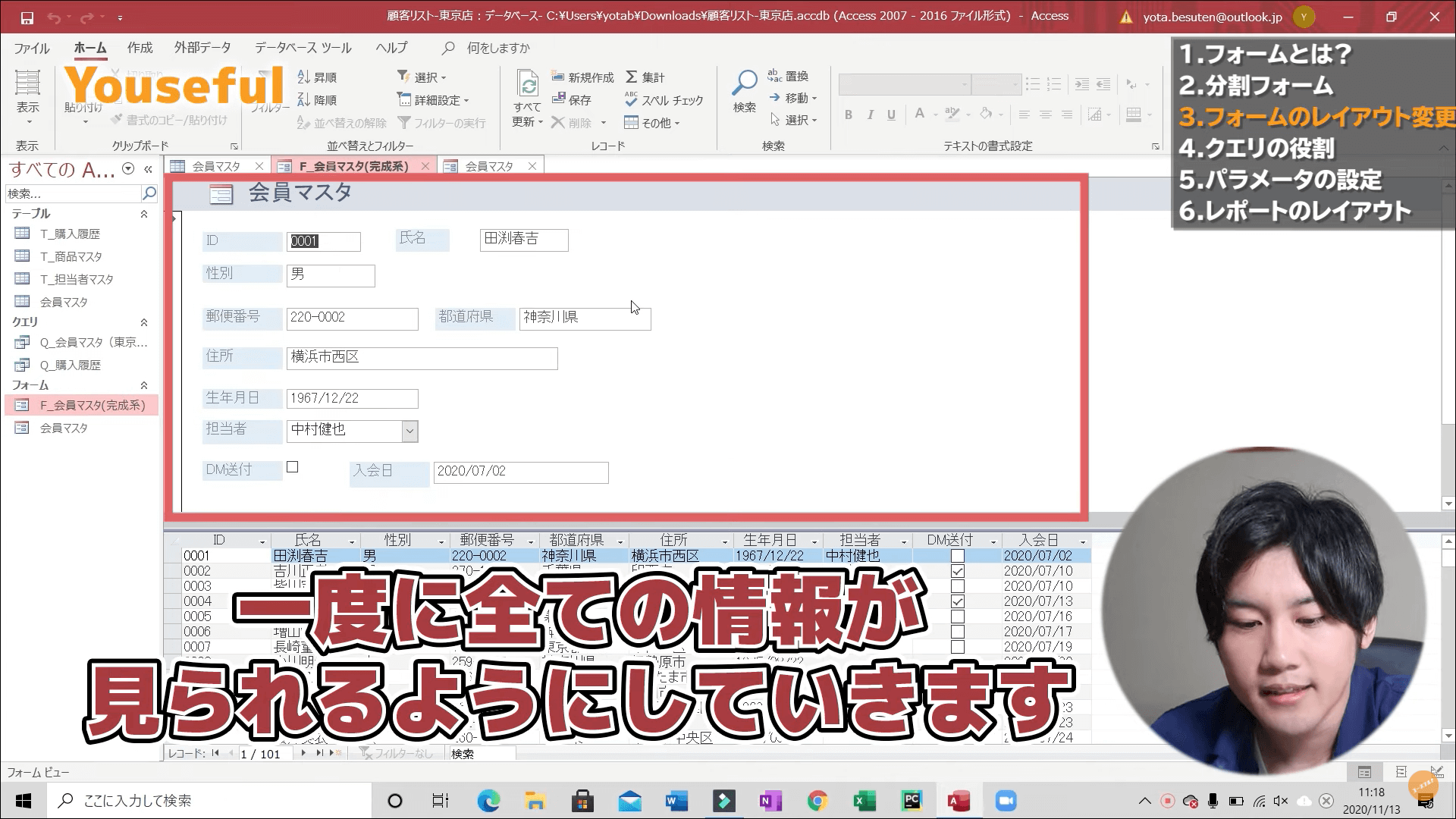
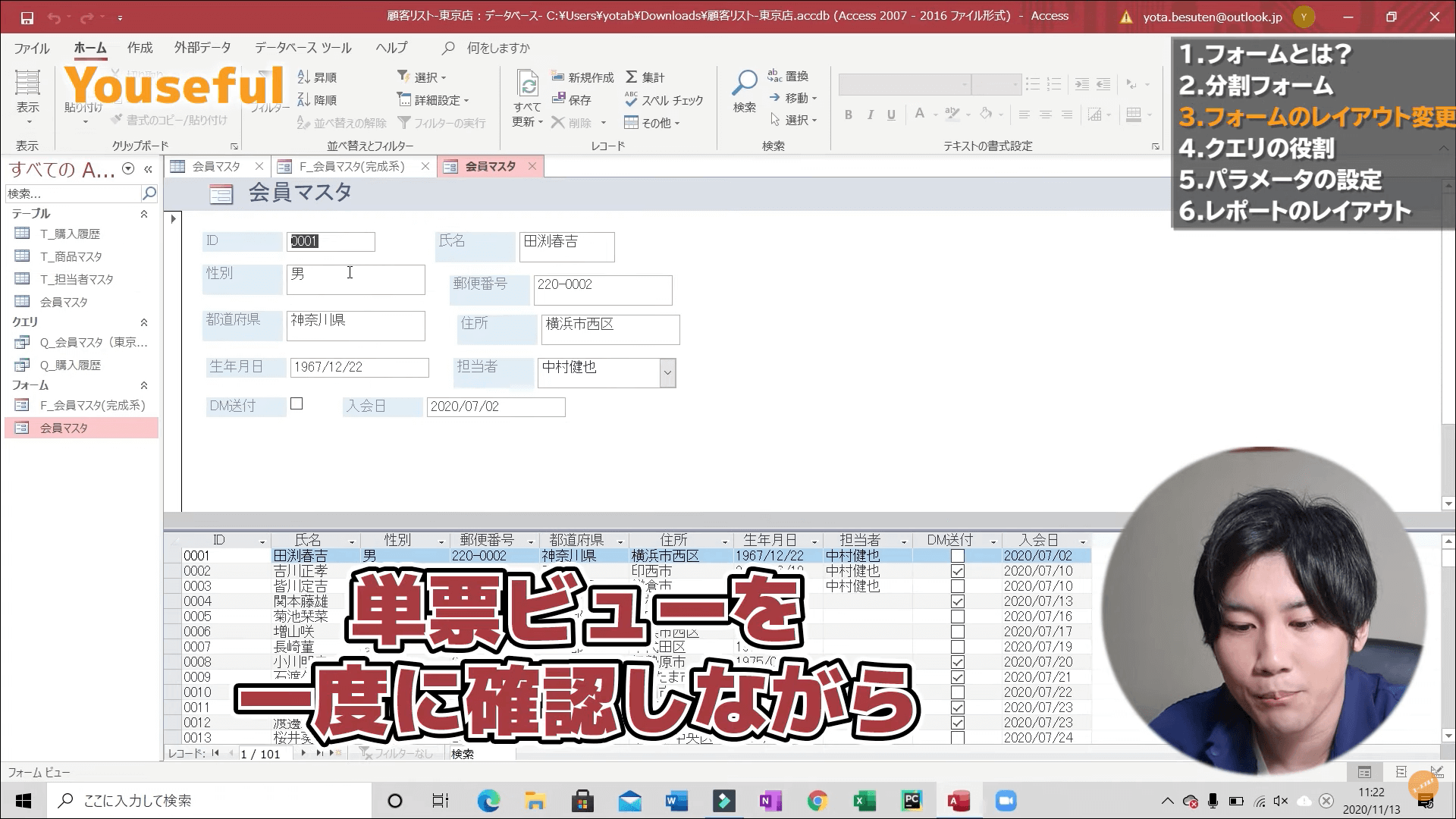
このようなフォームの画面を完成形として目指します。

デフォルトのフォームの画面では、一度に1セットのデータしか閲覧できません。これでは非効率な場面も出てくるため、画面を分割しフォームを閲覧することができる「分割フォーム」という機能を用います。
分割フォームの作成方法を解説します。
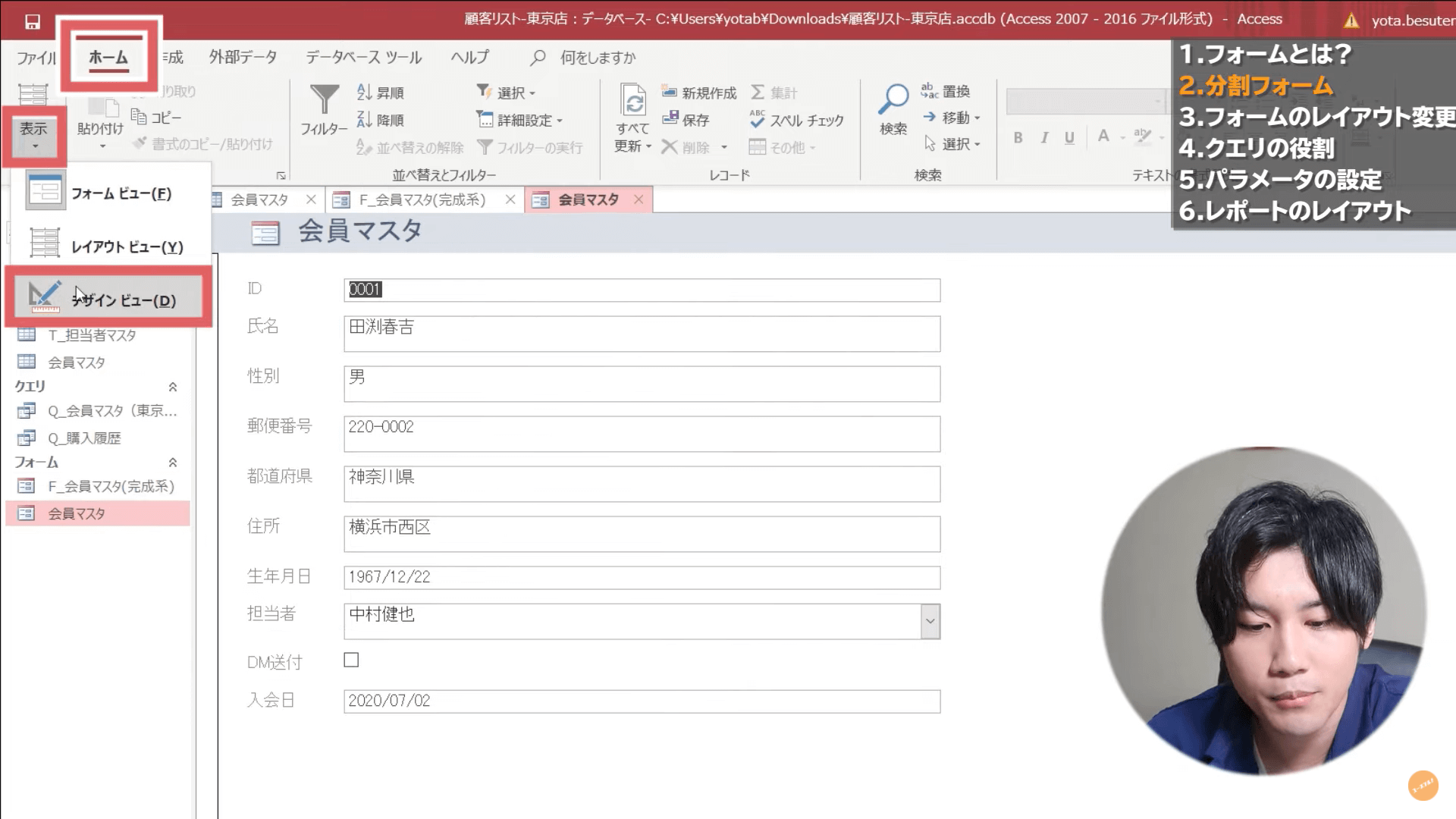
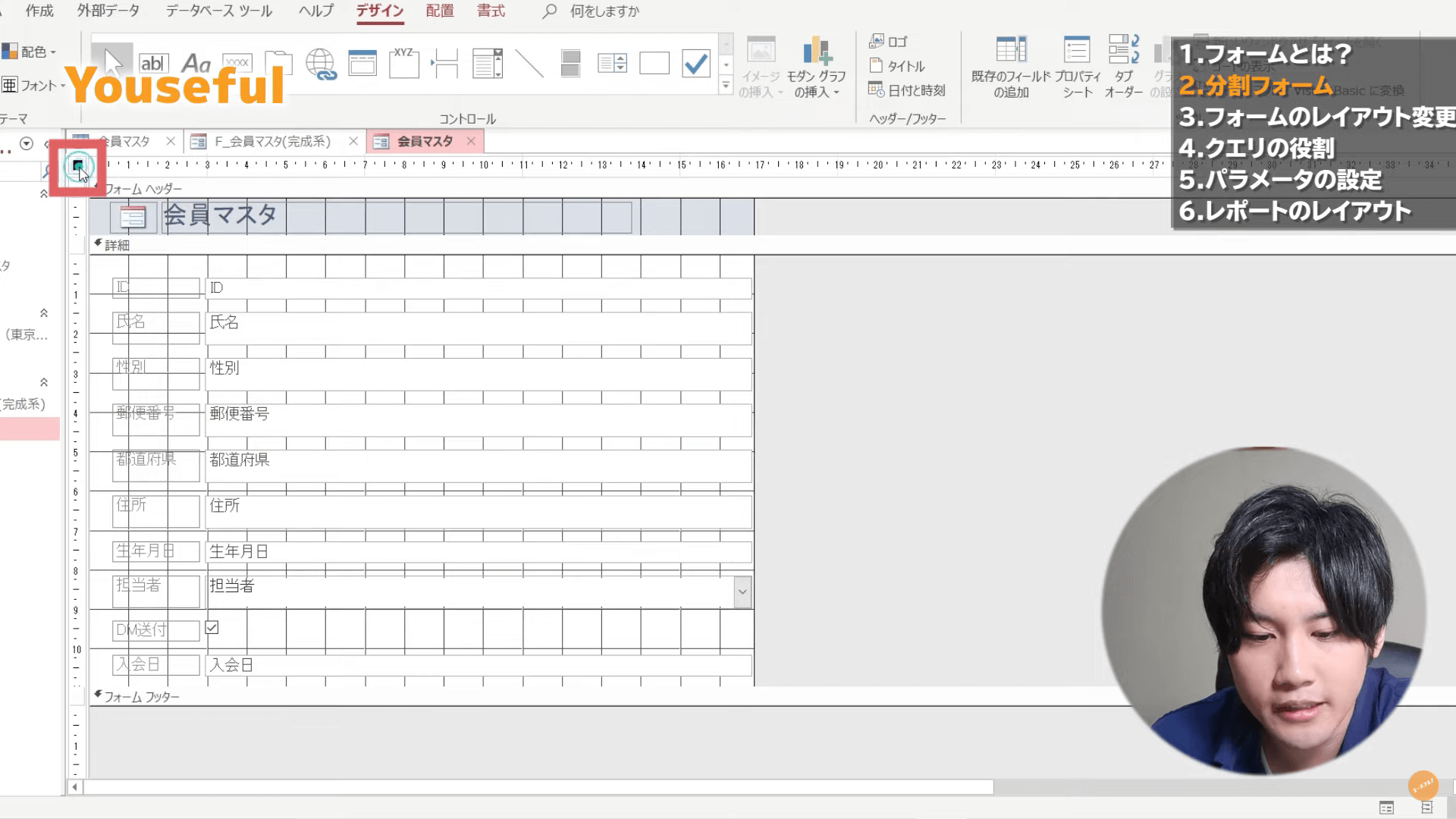
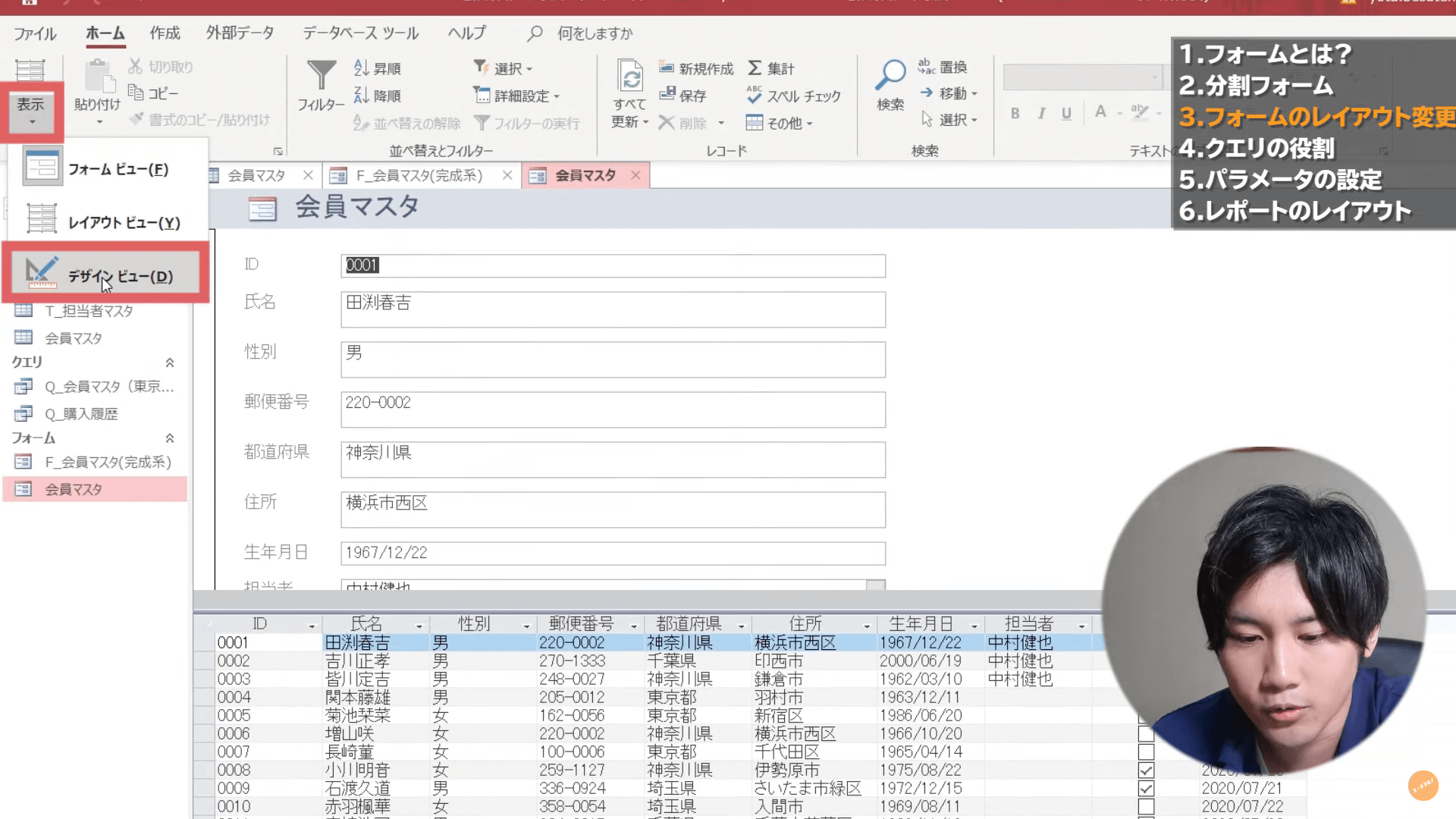
- [ホーム]タブ中の[表示]より[デザインビュー]をクリック
- 画面左上の正方形のマークをクリック
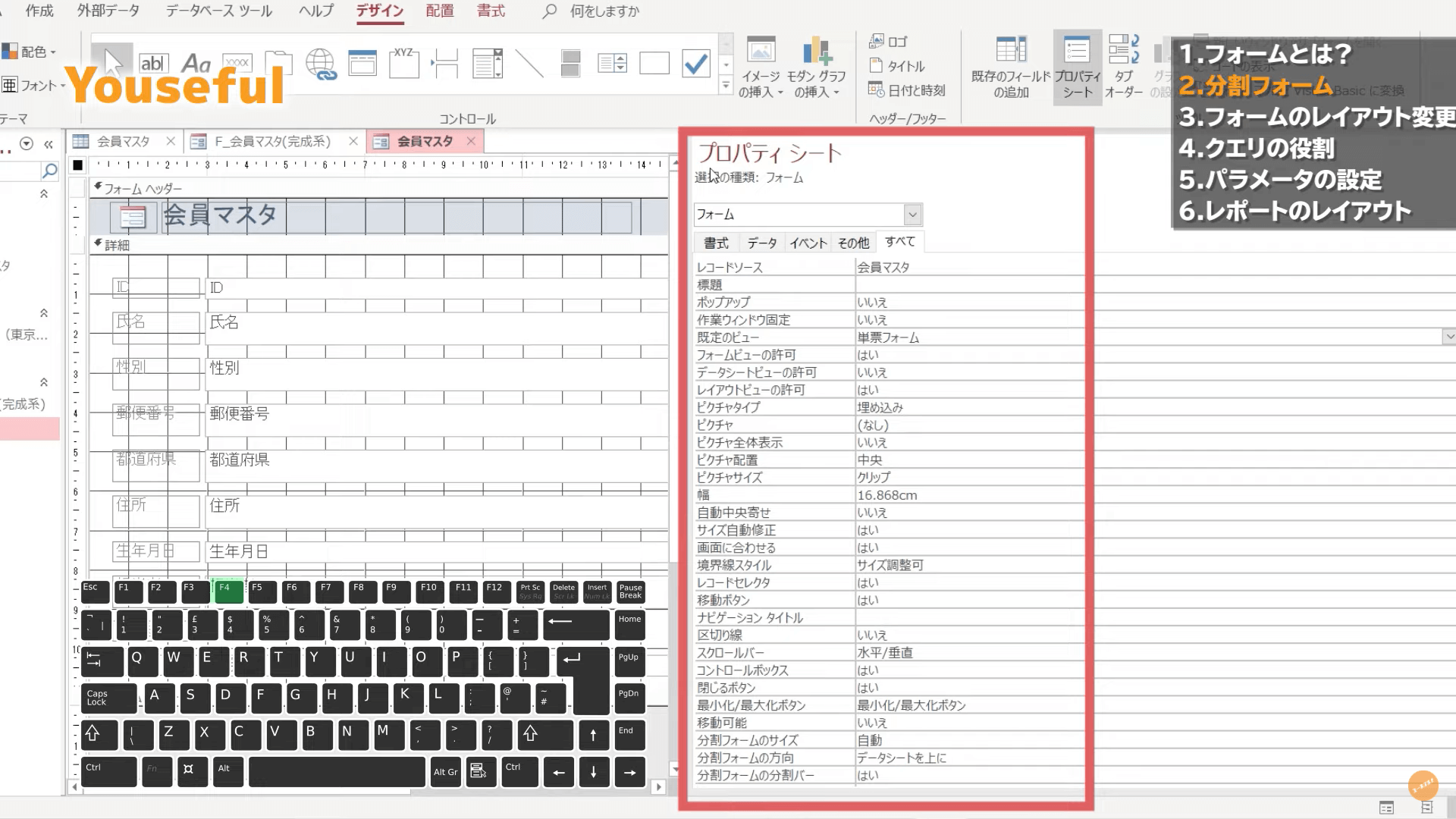
- [F4]キーを押す
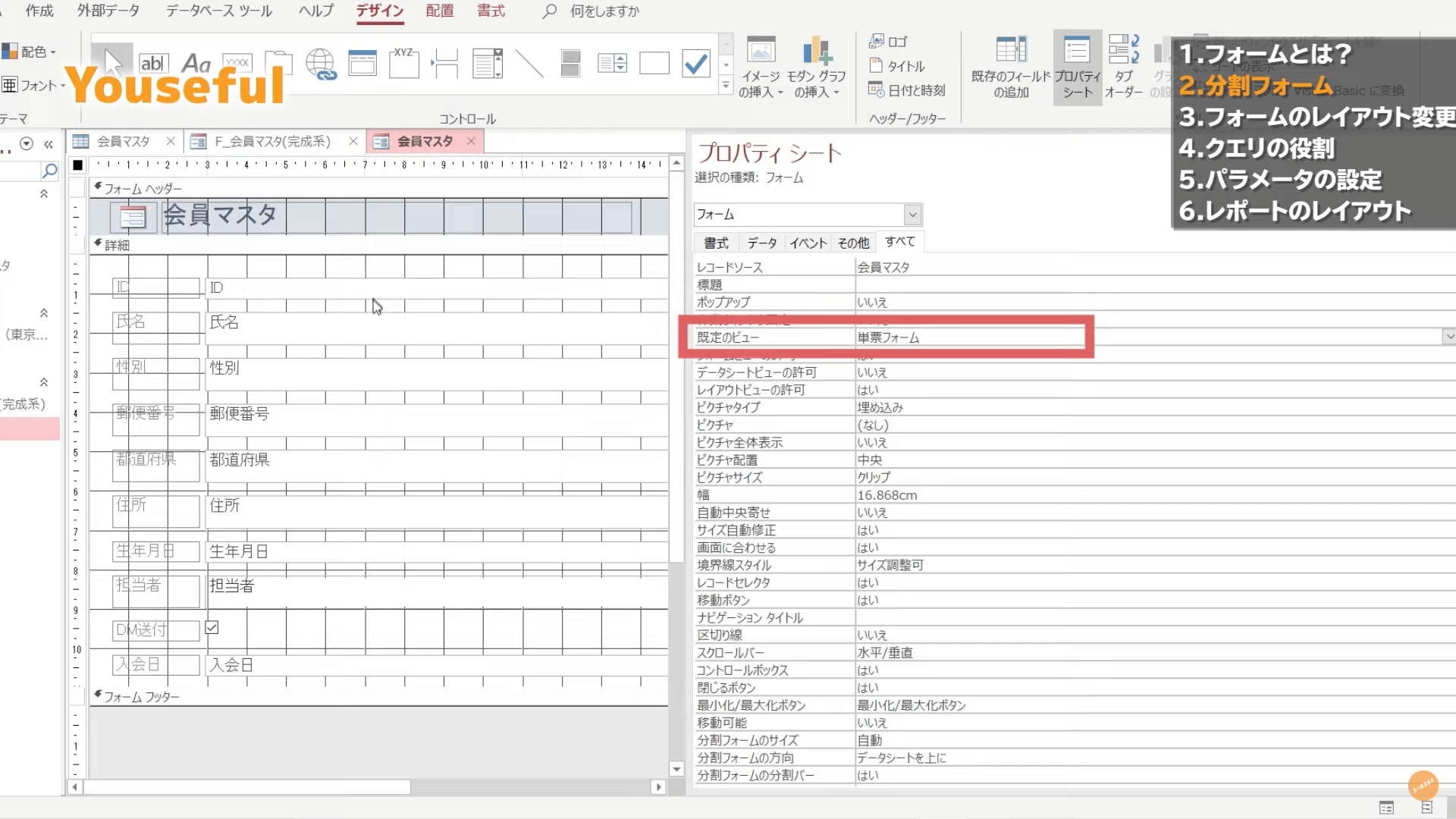
- プロパティシート中の[既定のビュー]を[分割フォーム]に変更
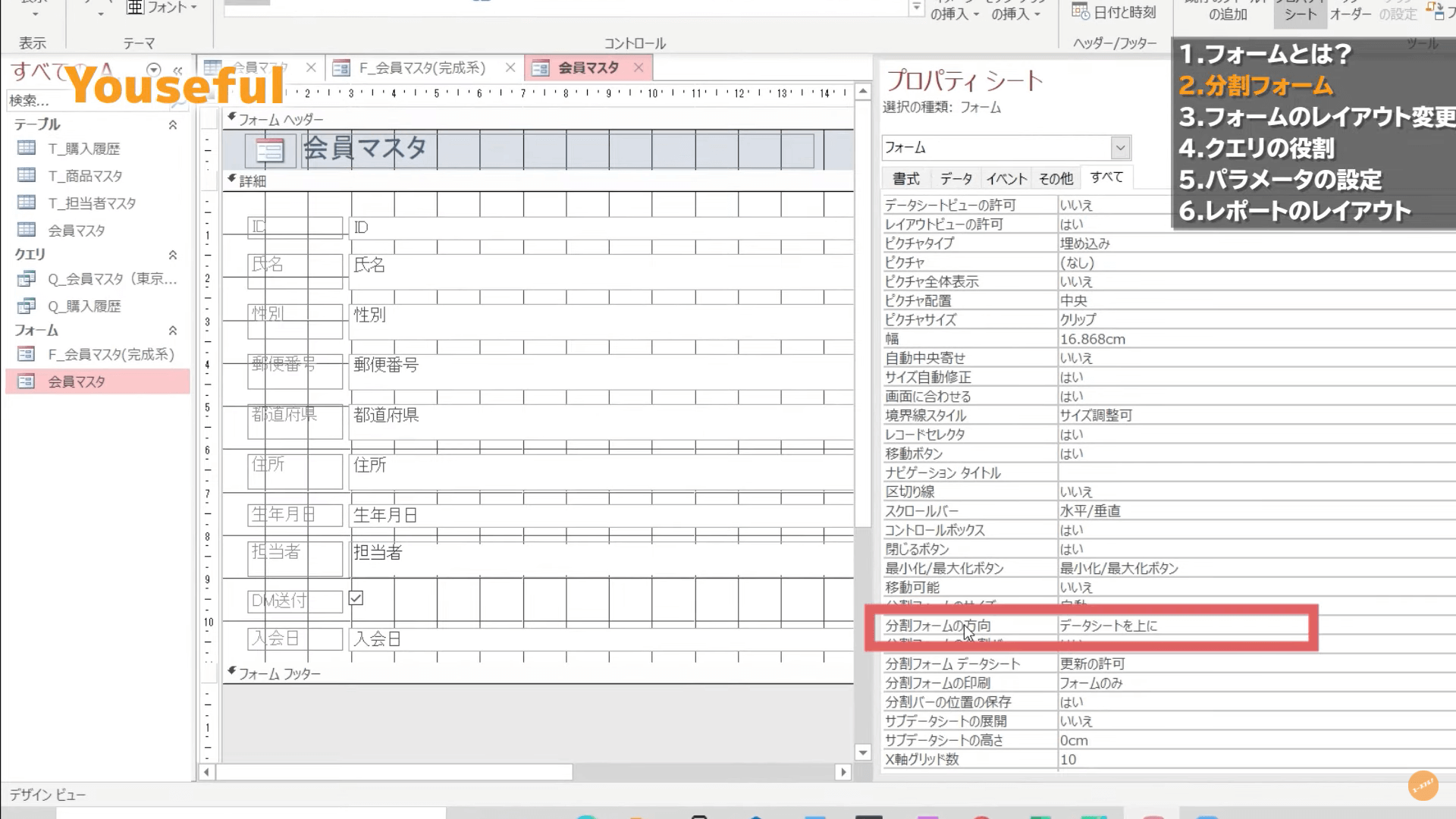
- プロパティシート中の[分割フォームの方向]を[データシートを下に]に変更





これで、分割フォームの設定は完了です。
画面がこのように上下に分割された状態になっていれば完成です。

フォームのレイアウトの変更方法
分割フォームの設定が完了しましたが、画面上部の単票フォーム部分は見切れており、まだ見やすい画面とは言えません。
フォームを入力するボックスのサイズや並びの変更を行い、完成形のように見やすいフォームを目指します。

ボックスのサイズ変更と移動は以下の手順で行います。
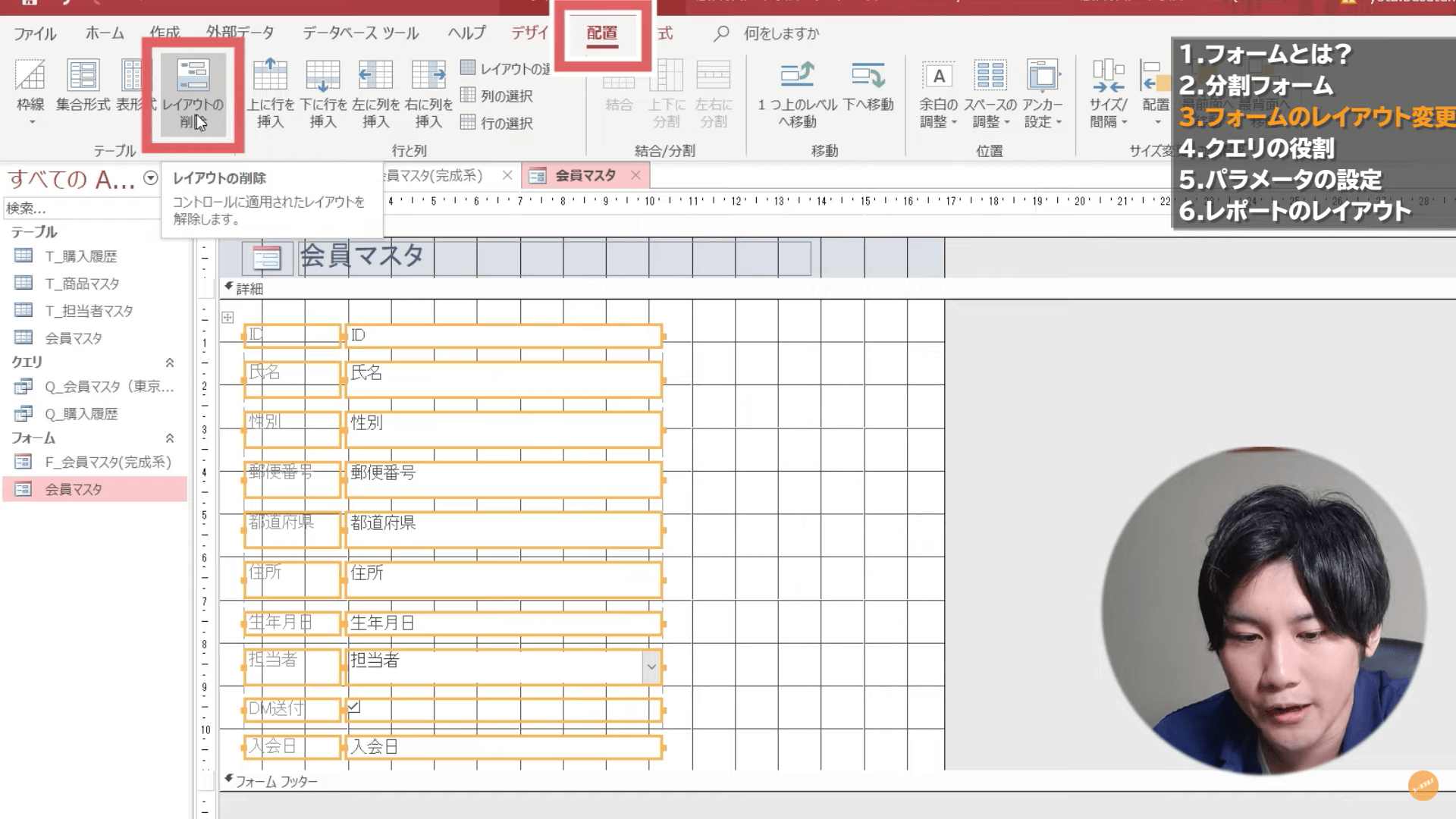
- [表示]より[デザインビュー]をクリック
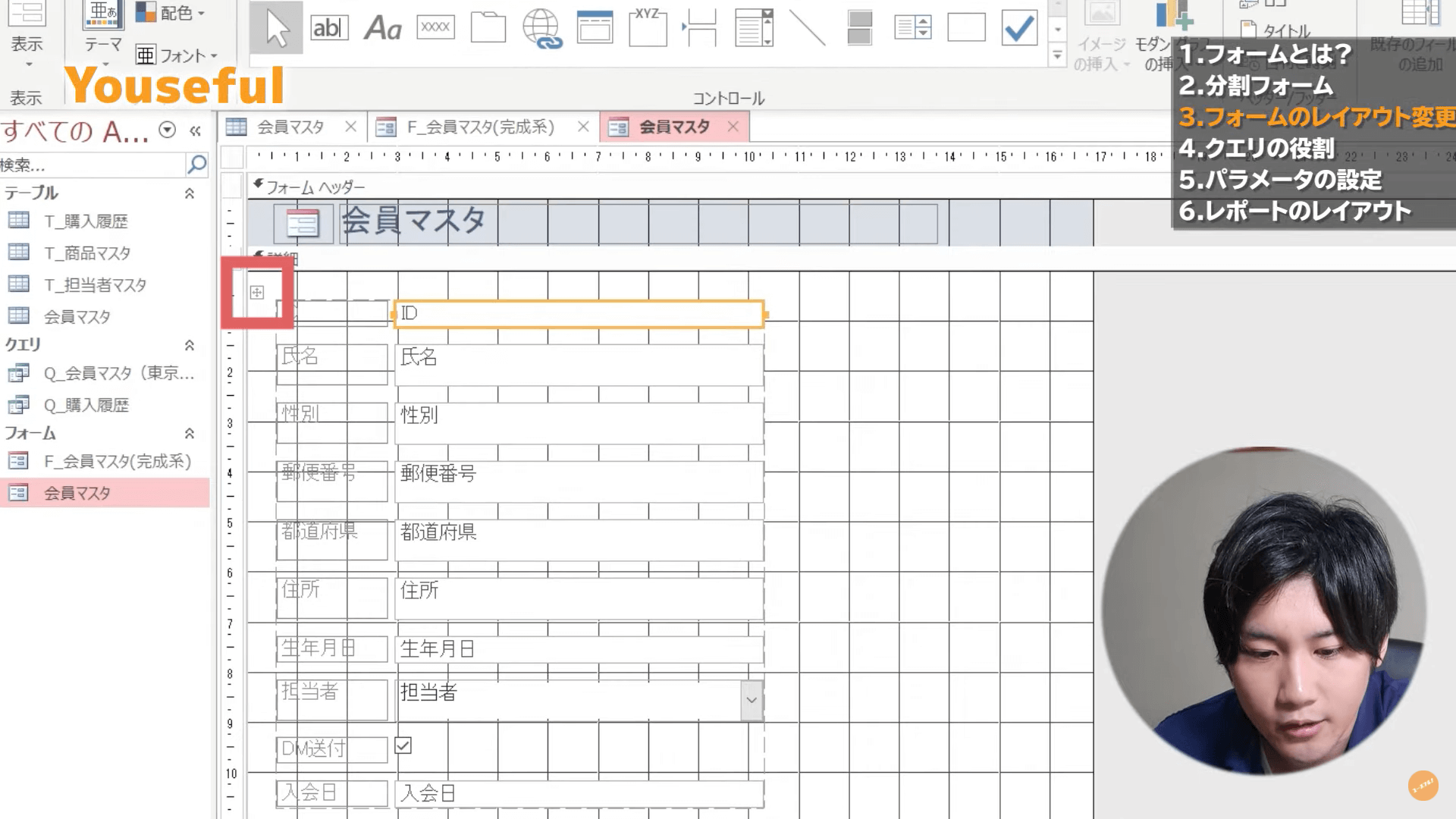
- フォームの画面左上の十字矢印をクリックしてボックスを全選択
- [配置]中の[レイアウトの削除]をクリック
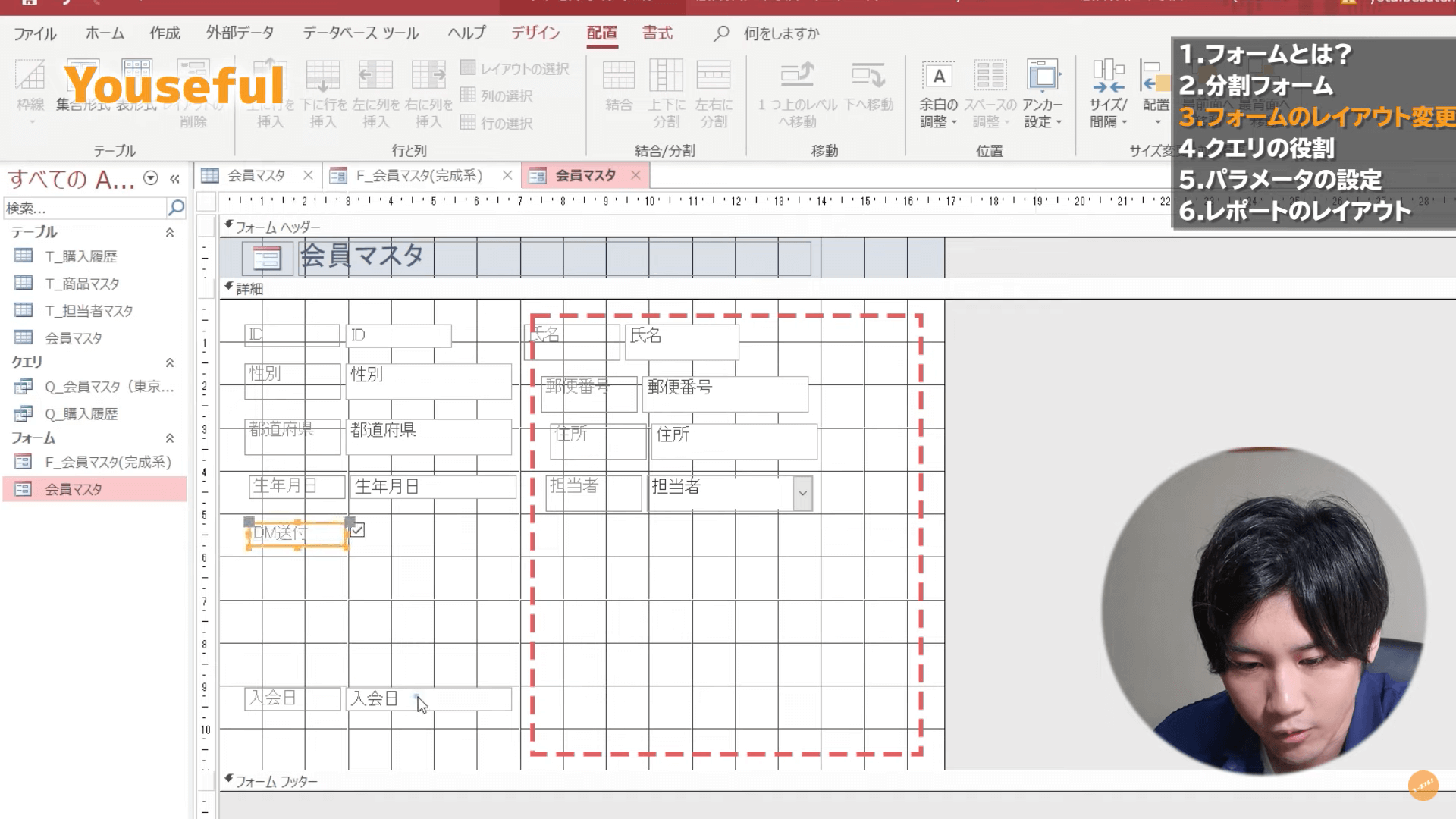
- フォーム中のボックスのサイズの変更と移動を行う




さらに、ボックスに色をつけてフォームをみやすくしていきます。
ボックスの色の付け方は以下の手順で行います。
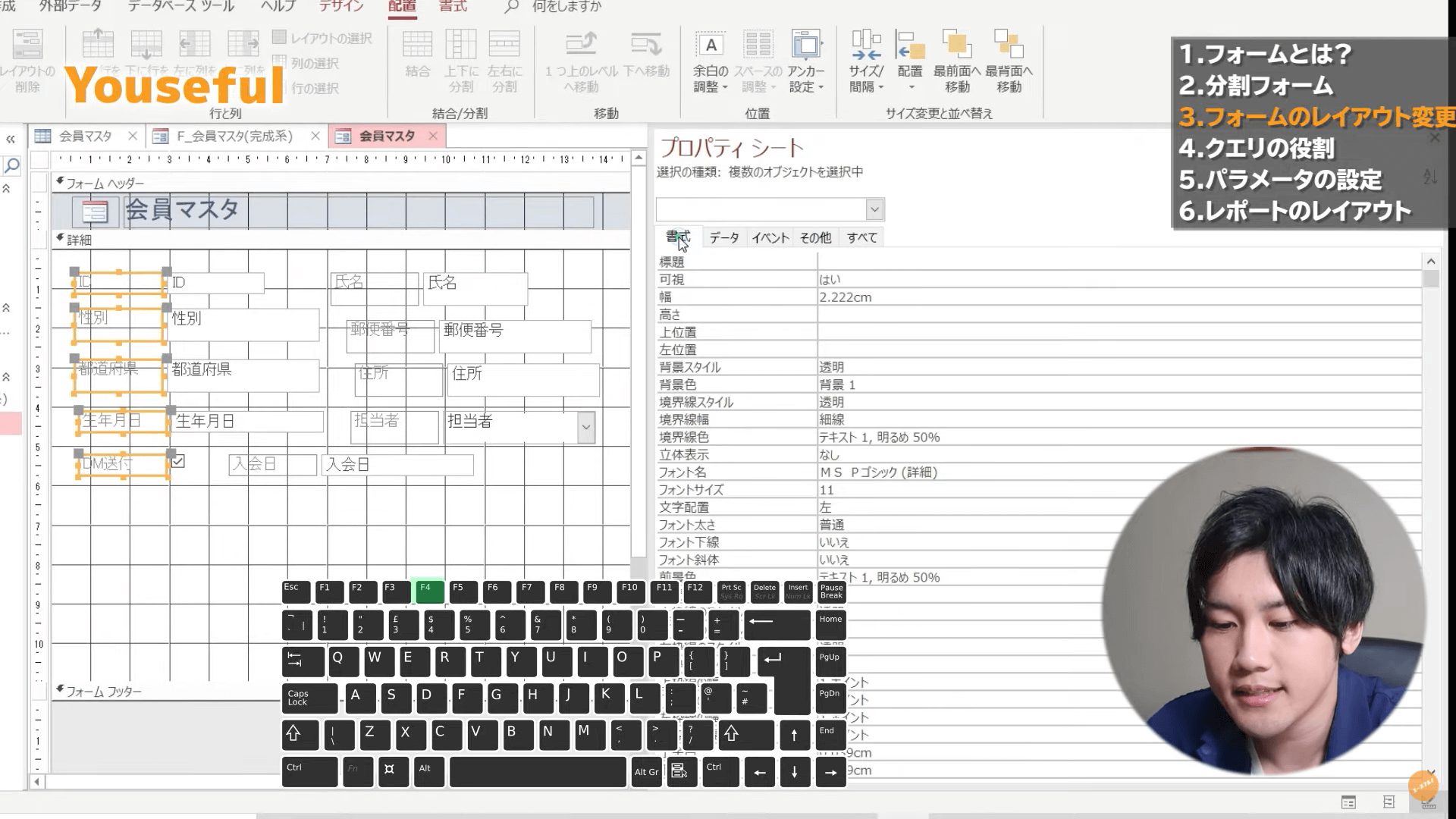
- 色をつけたいボックスを選択した状態で[F4]でプロパティシートを表示させる
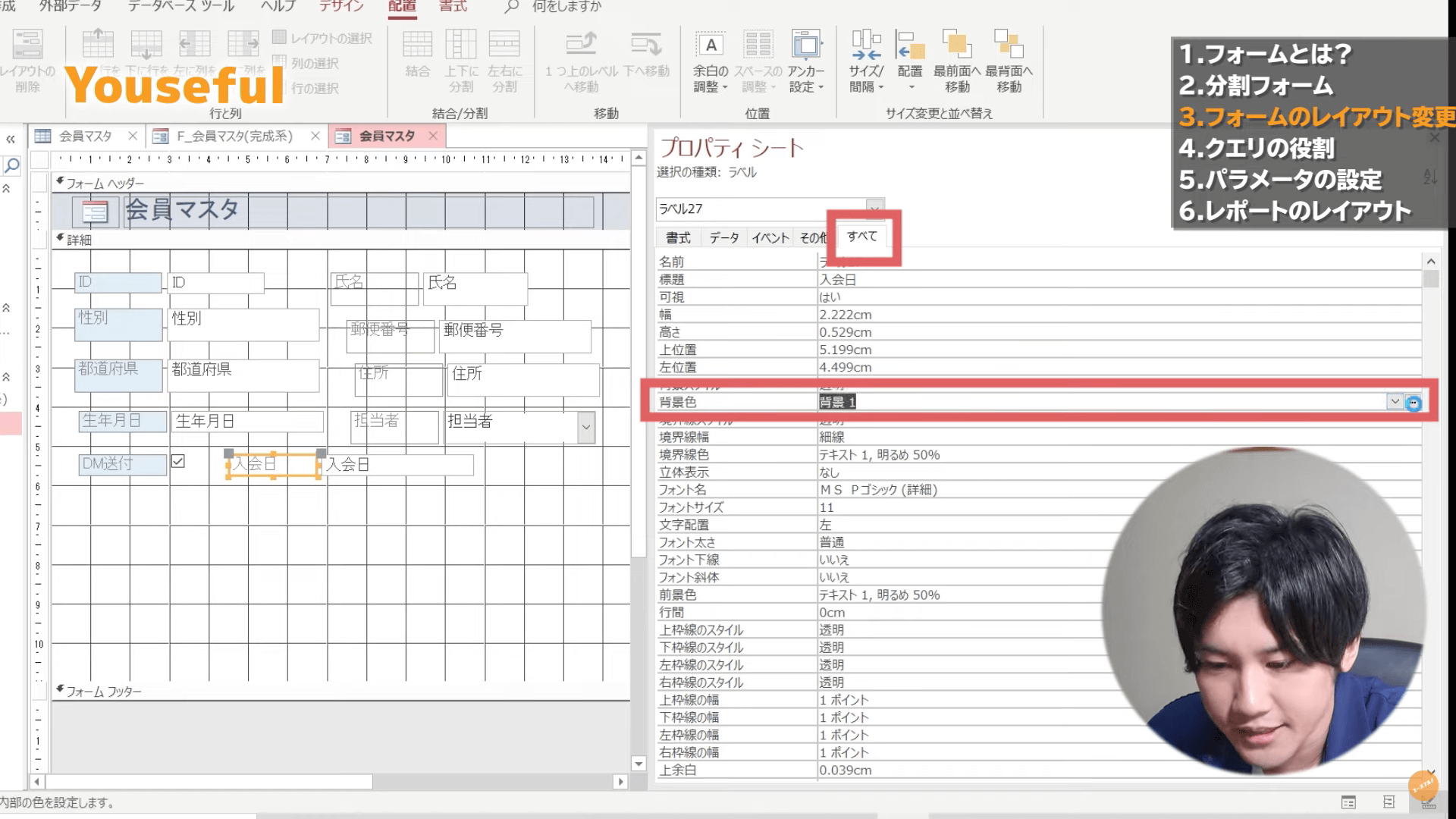
- プロパティシート中の[すべて]から[背景色]をクリックし好みの色を選択する


これで、フォームのレイアウトの設定は完了です。初めに示した完成型のフォームの画面が出来上がりました。

またユースフルの公式LINEでは実務に使えるPC仕事術をプレゼントしています。Excelも学びたいという方はせひ友達追加して、Excel講義動画やExcelスゴ技を受け取ってください!
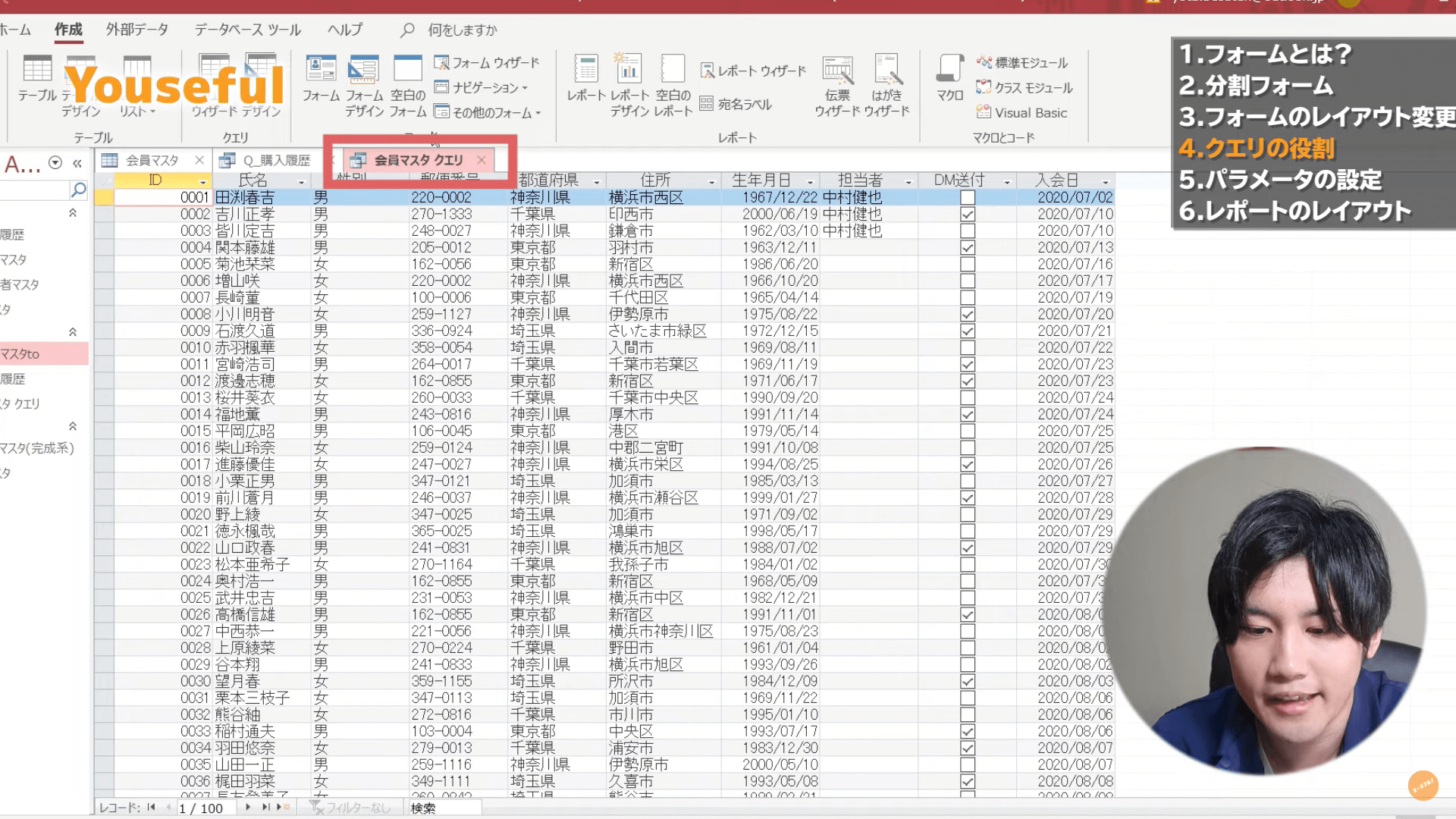
はじめてのクエリの使い方
クエリとは、テーブルの中からある条件を満たしているデータのみを取り出し、テーブルのように一覧表示するオブジェクトです。
今回は、フィットネスジムの顧客リストのうち「東京都在住の人」と「2020年8月に入会した人」の2つをそれぞれクエリを用いて抽出しながら、クエリの使い方を解説します。
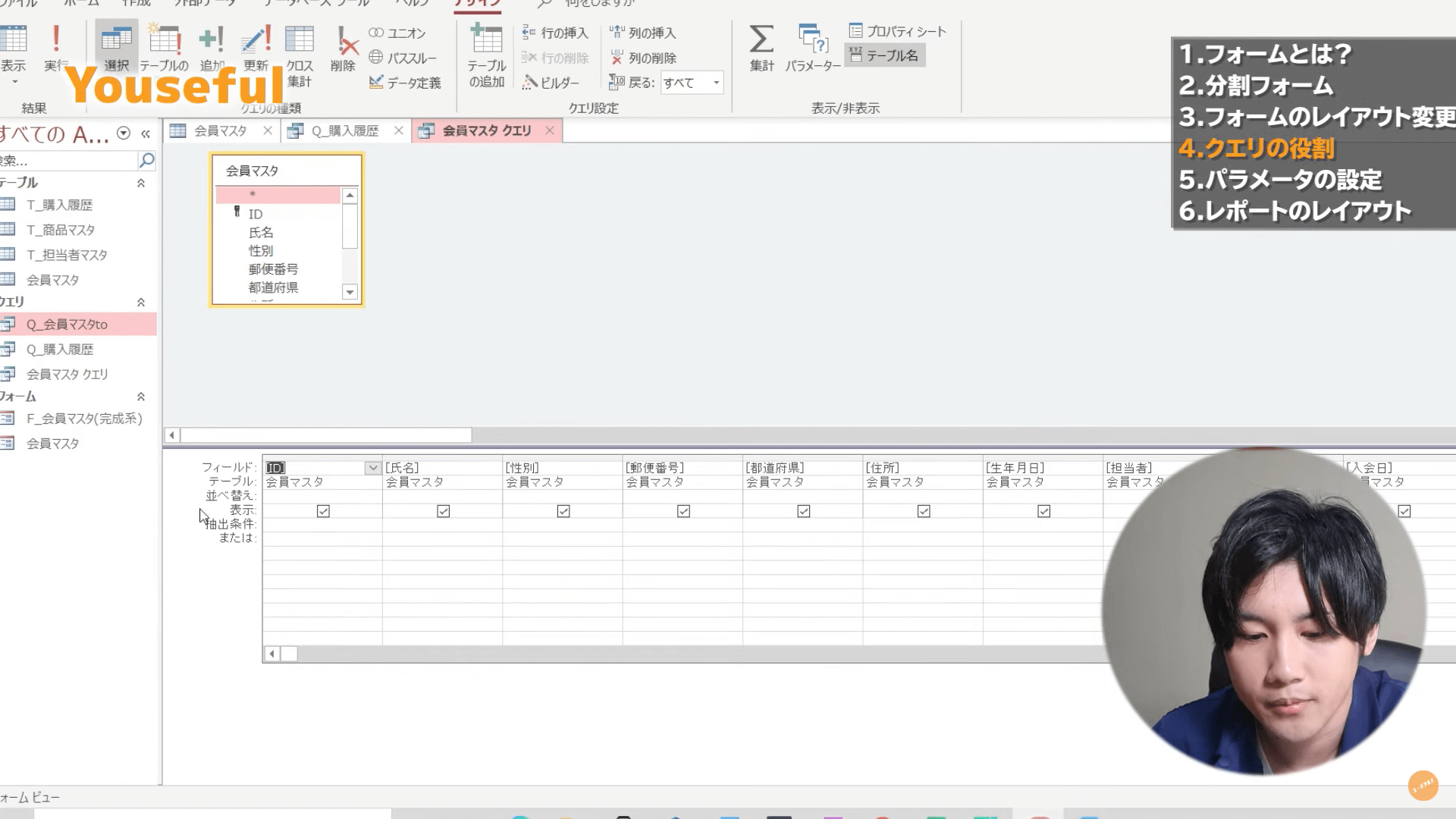
クエリの新規作成方法
まずは、会員マスタクエリを作成します。
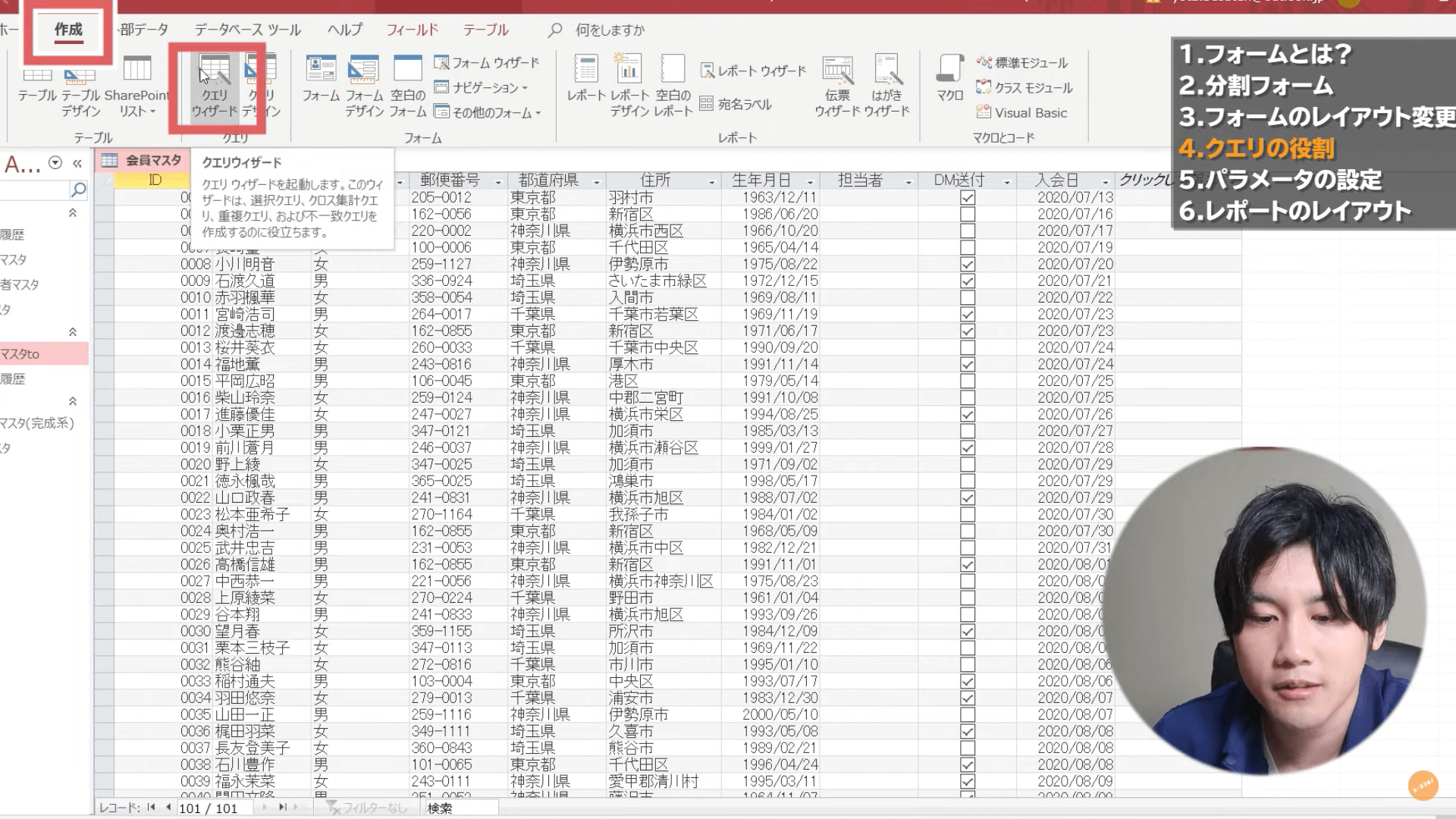
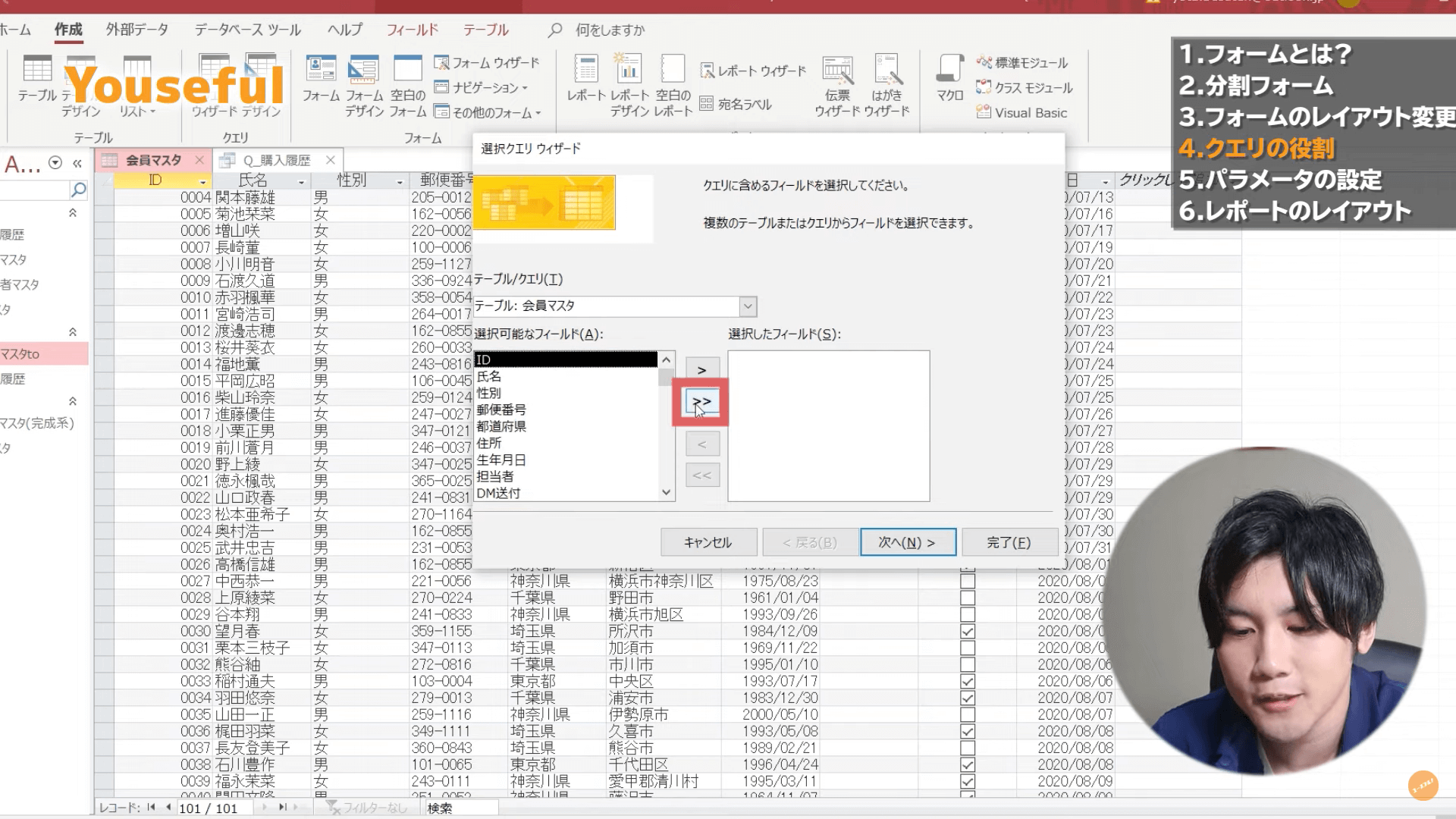
- [作成]タブから[クエリウィザード]をクリック
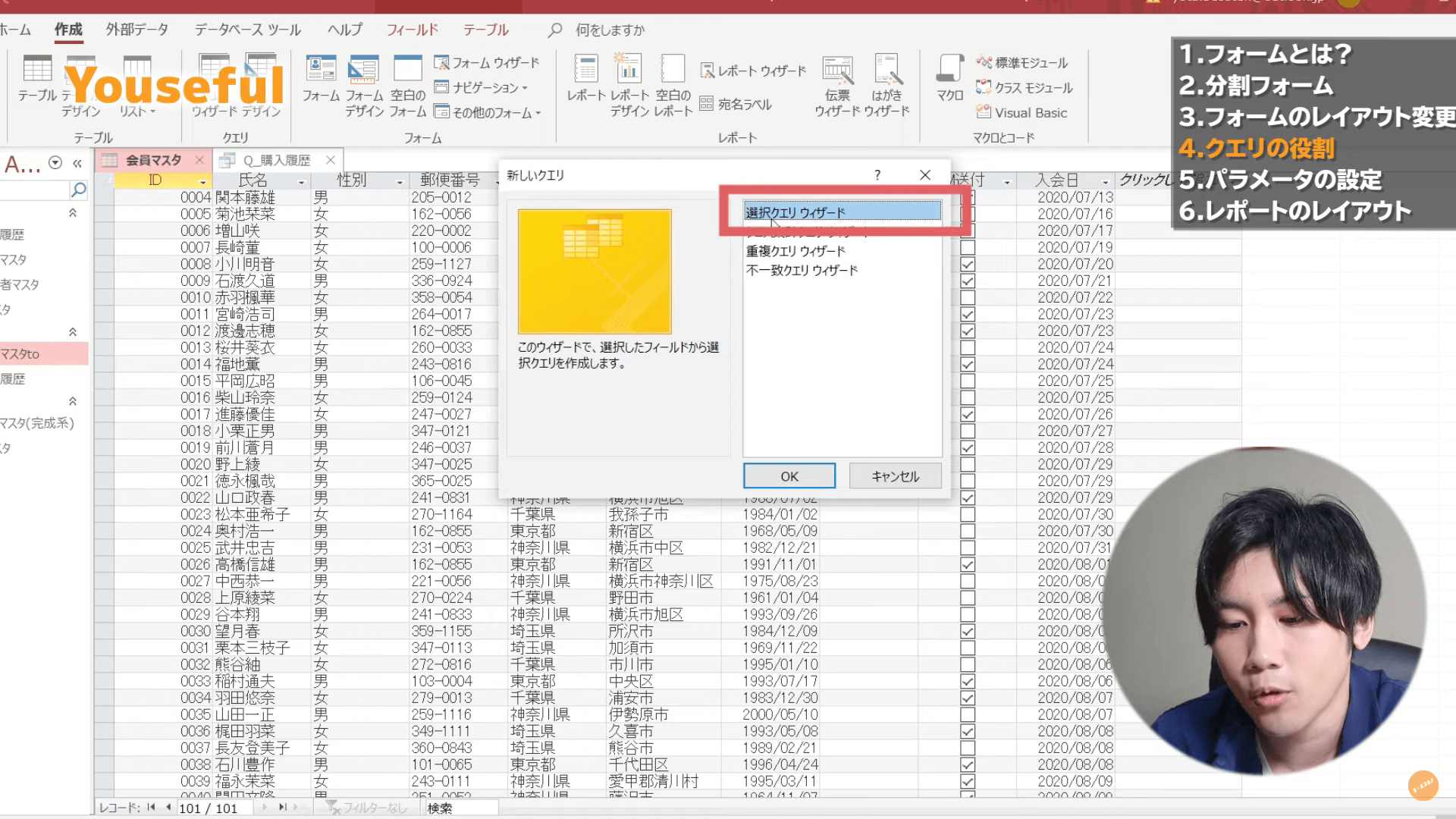
- [選択クエリウィザード]を選択して[次へ]をクリック
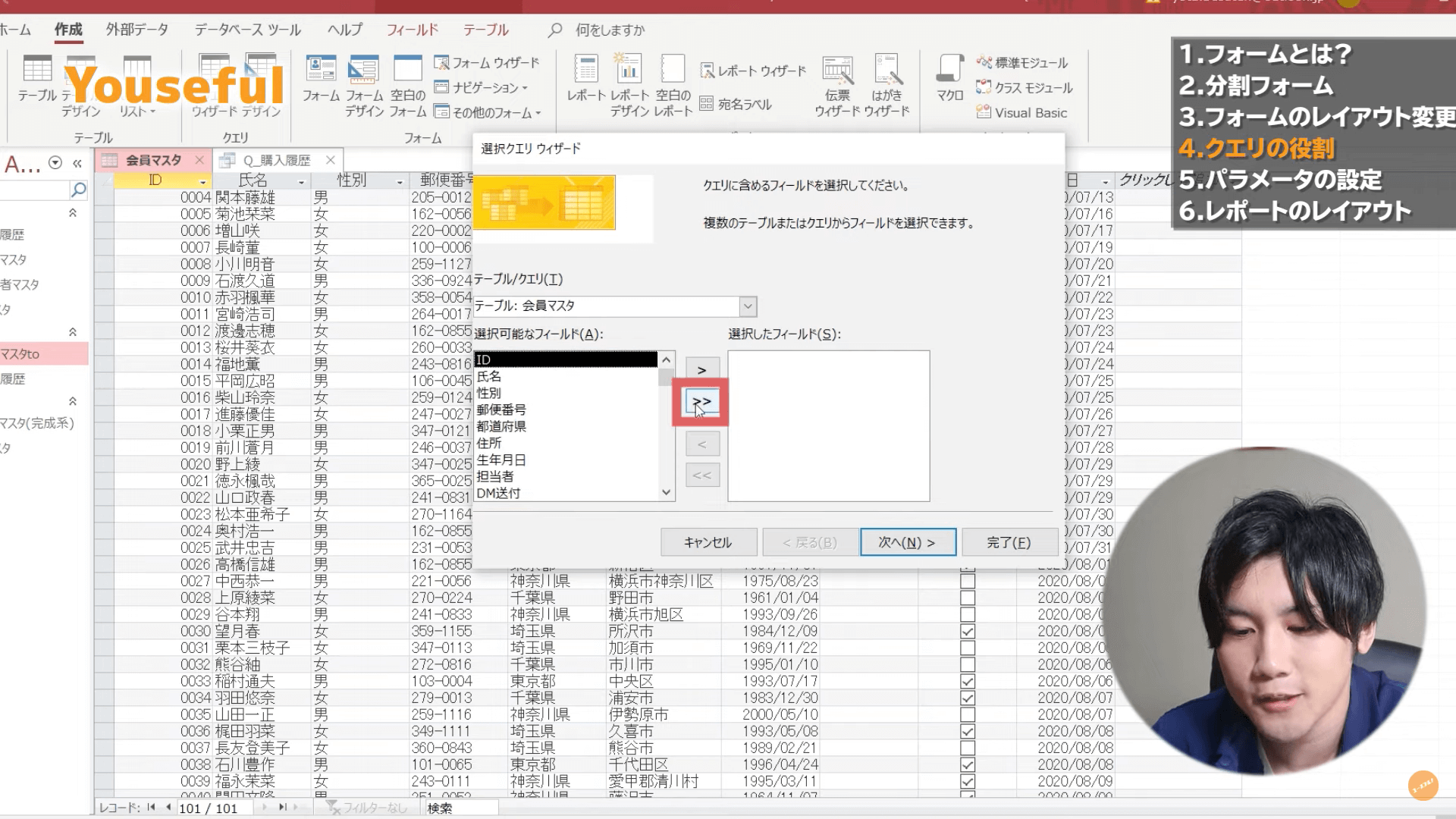
- 中央の[>>]をクリックして全てのフィールドを選択して[完了]をクリック



これで、クエリの新規作成は完了です。

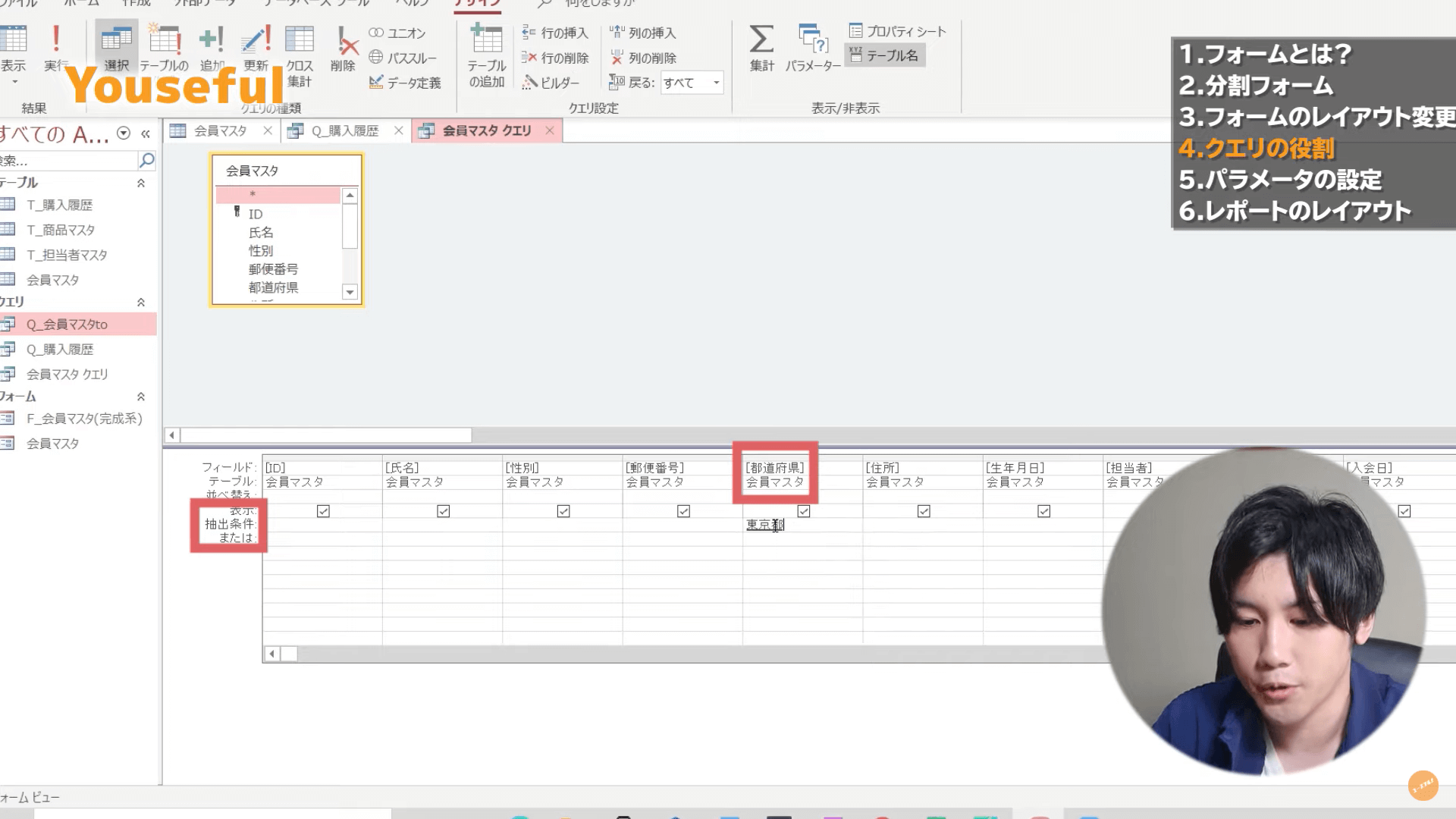
クエリを住所で指定する方法
クエリのオブジェクトを作成することができたので、ようやく「東京都在住の人」でデータの抽出を行っていきます。
- [ホーム]タブから[デザインビュー]をクリック
- [抽出条件]の行の[都道府県]の列に「東京都」と入力する
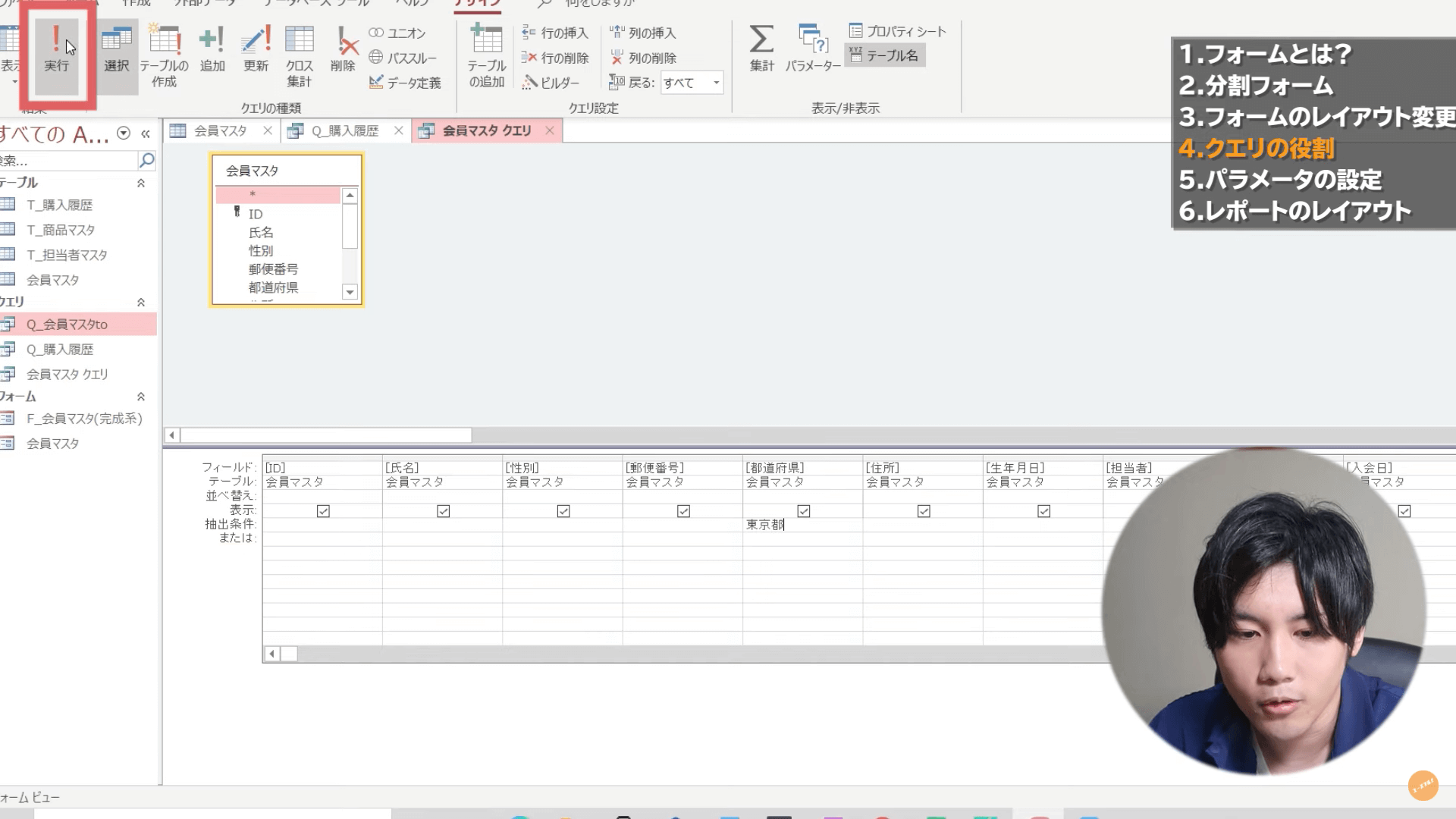
- 画面左上の[実行]をクリック



これで、クエリを住所で指定することができました。
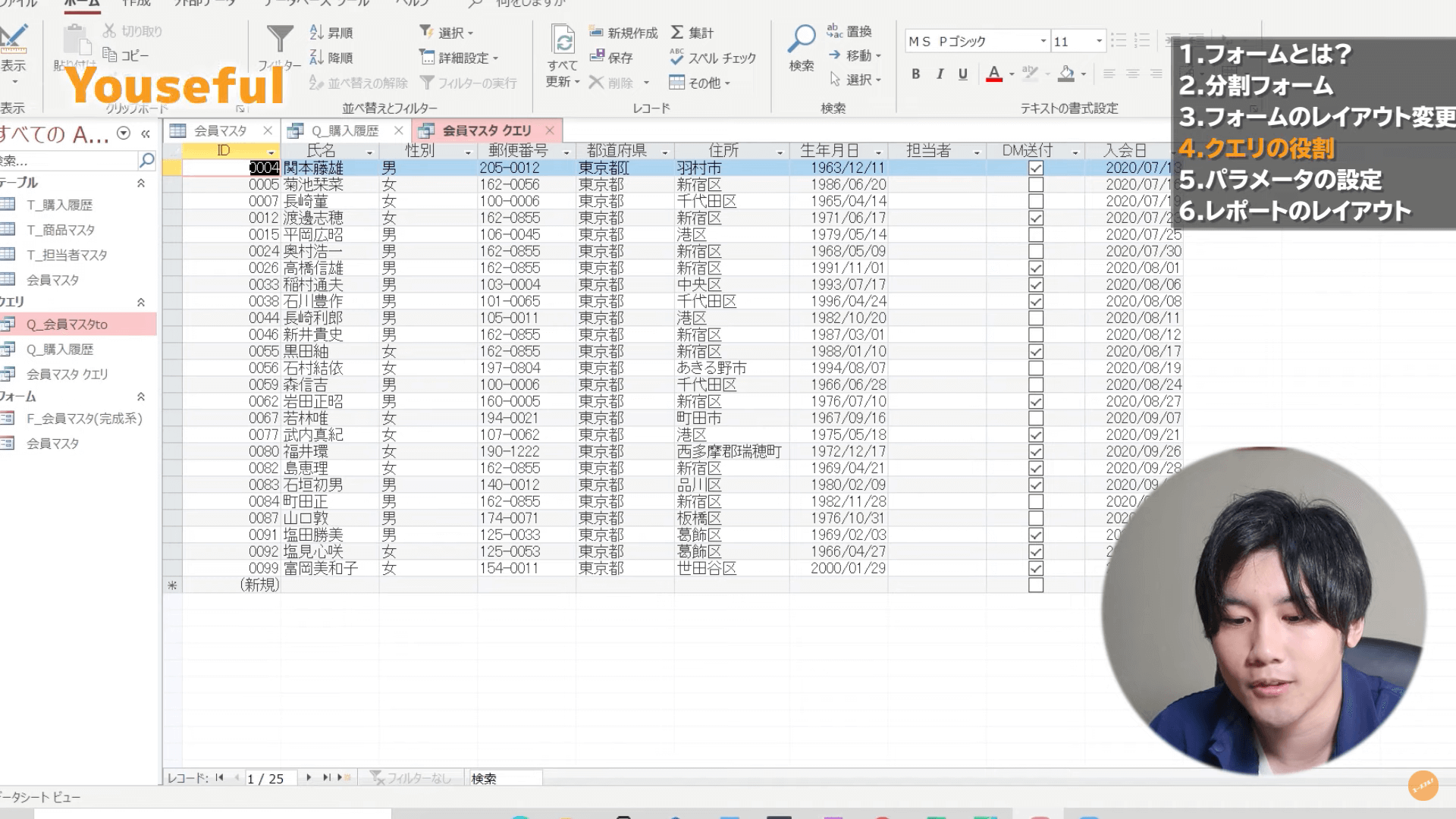
都道府県に「東京都」と入力された人のデータのみが出力されています。

クエリを期間で指定する方法
次に、期間を指定して「2020年8月に入会した人」のみを抽出してみます。
- [ホーム]タブから[デザインビュー]をクリック
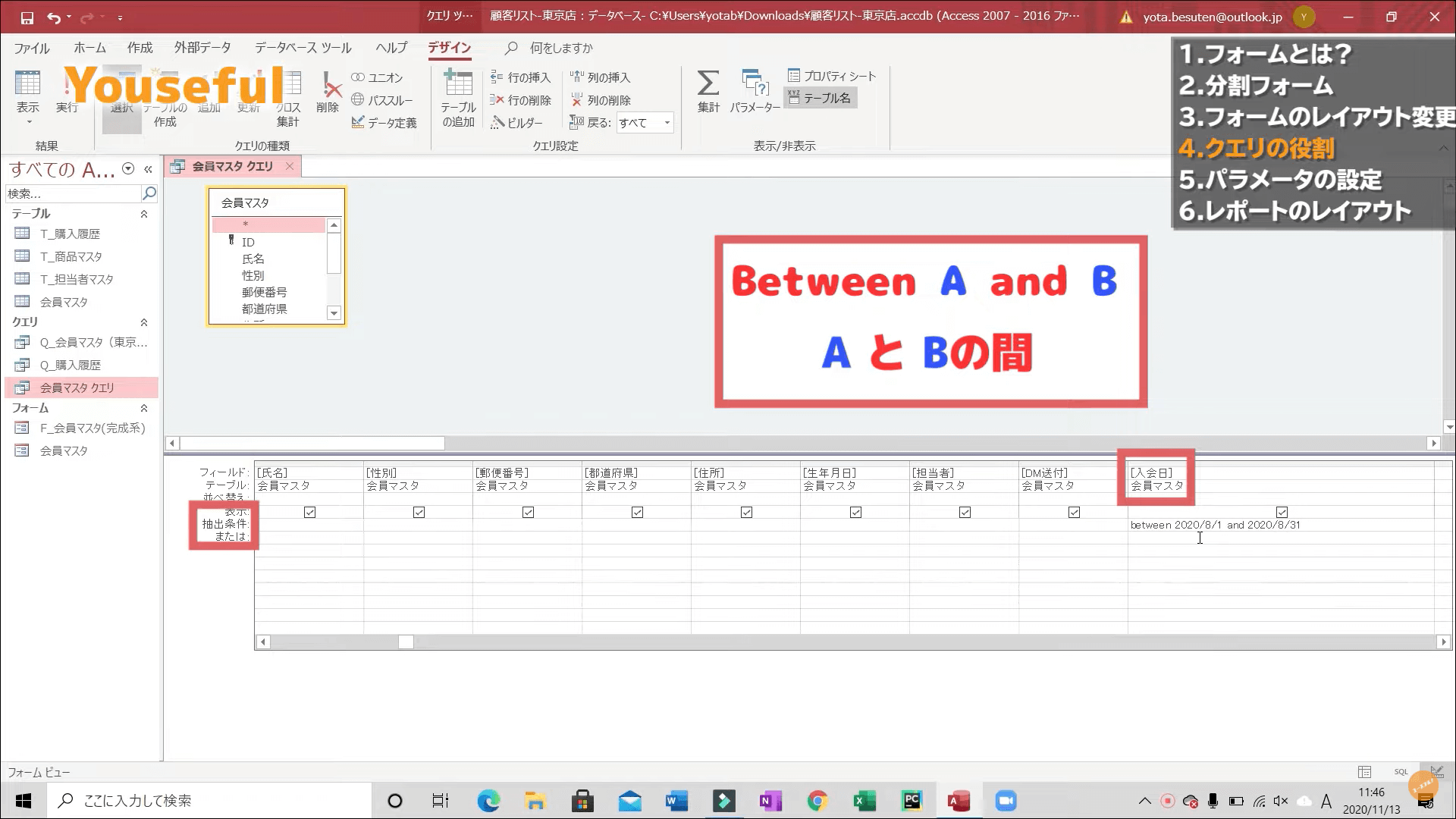
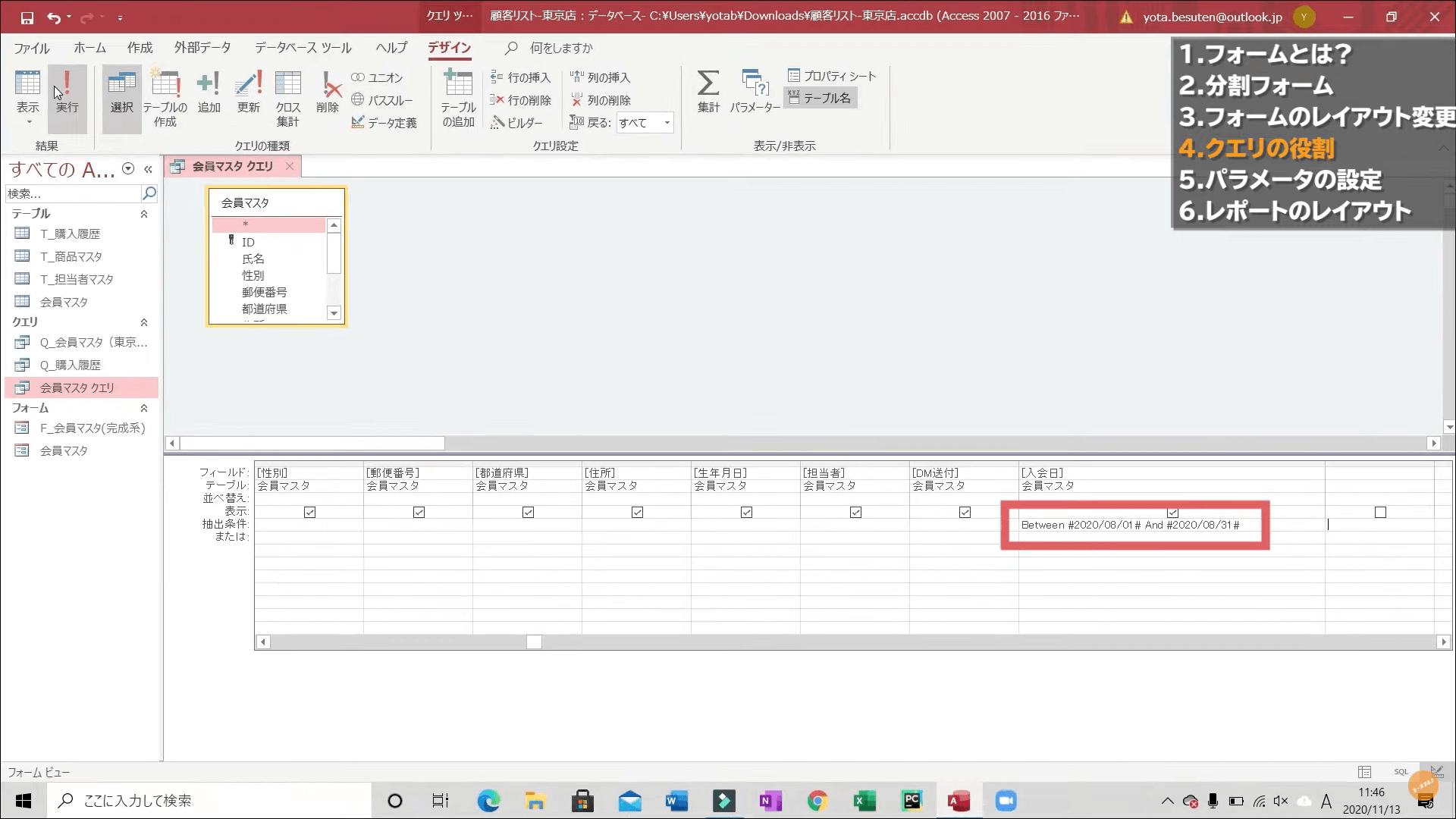
- [抽出条件]の行の[入会日]の列に「Between #2020/08/01 And #2020/08/31#」と入力する
- [実行]をクリック

画面では「between 2020/08/01 and 2020/08/31」と入力していますが、この状態でエンターを押すと自動的にBetween #2020/08/01 And #2020/08/31#」に補完されるため、どちらを入力しても大丈夫です。

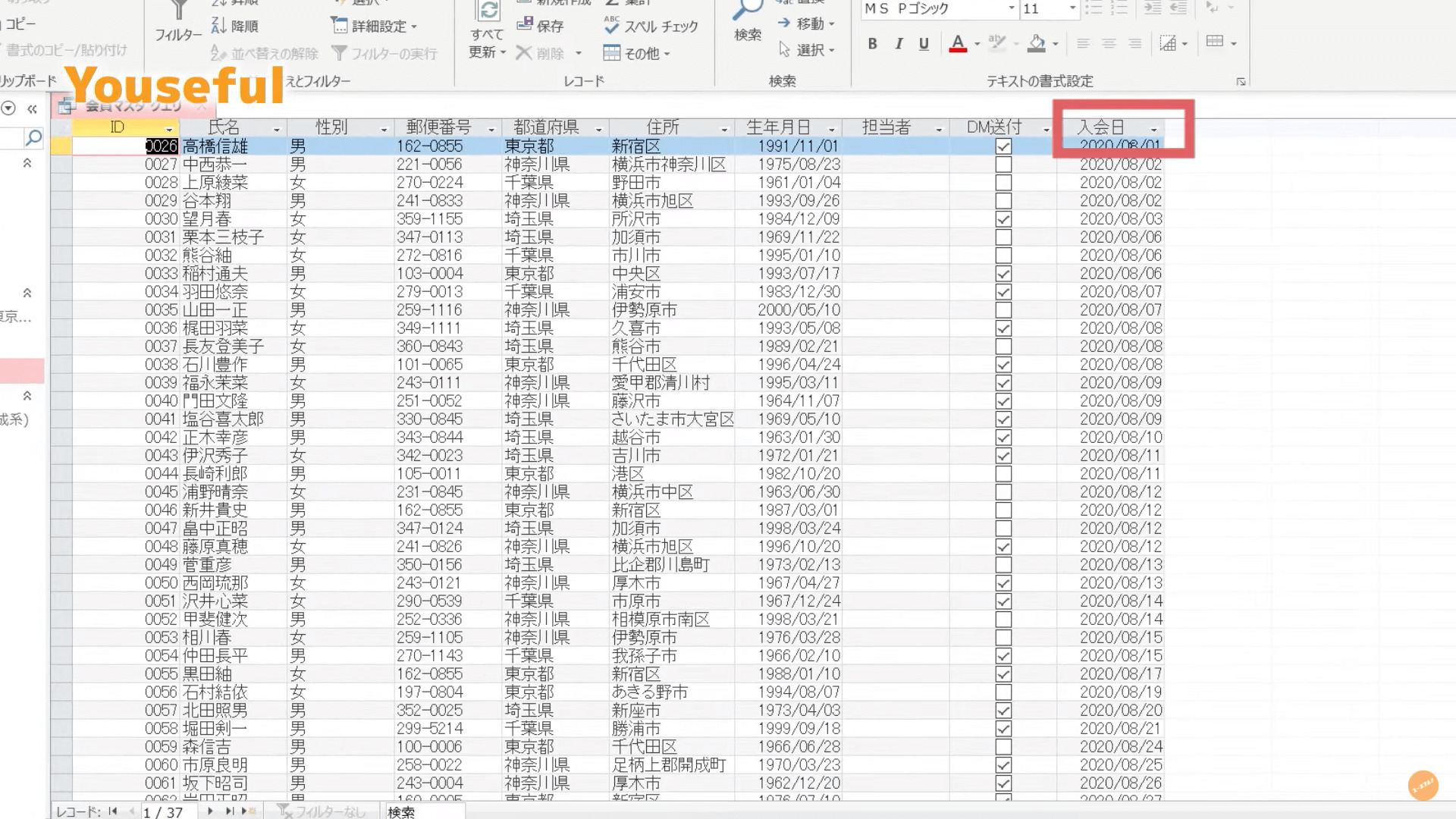
これで、クエリを期間で指定することができました。2020年8月に入会した人のみが抽出されています。

クエリのパラメータの設定方法
「クエリを住所で指定する」の項で、東京都在住の人のみを抽出したクエリを作成しました。しかし、実際の現場では、神奈川県在住の人や千葉県在住の人など、東京都在住の人以外のデータの抽出が必要になる場面もあります。その際、毎度新しくクエリを作っていれば、時間がかかり、クエリの量も大量になってしまいます。そこで活躍するのが「パラメータ」です。
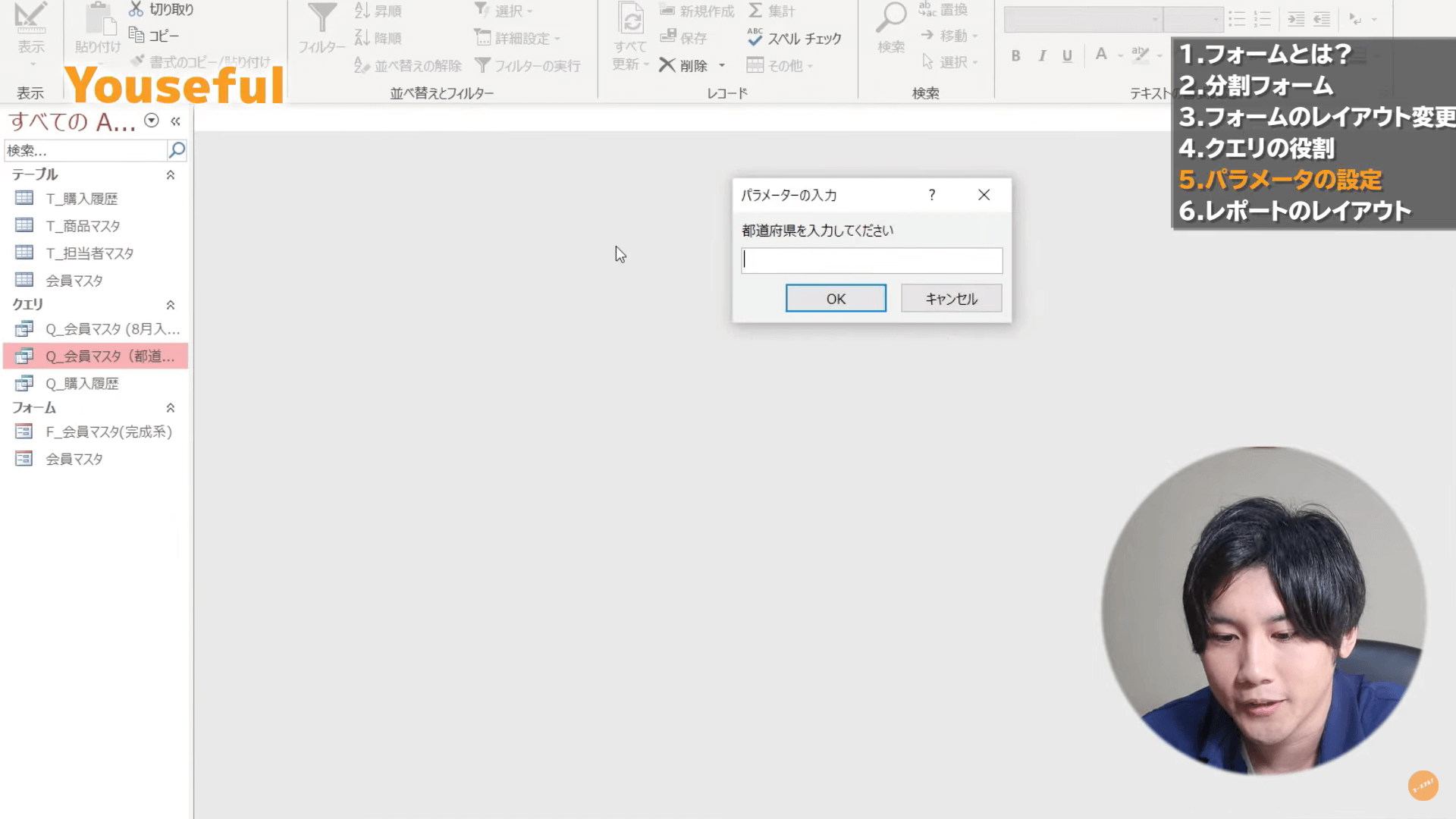
パラメータを用いると、クエリを開いた際、画面のように「抽出したい都道府県」が尋ねられます。

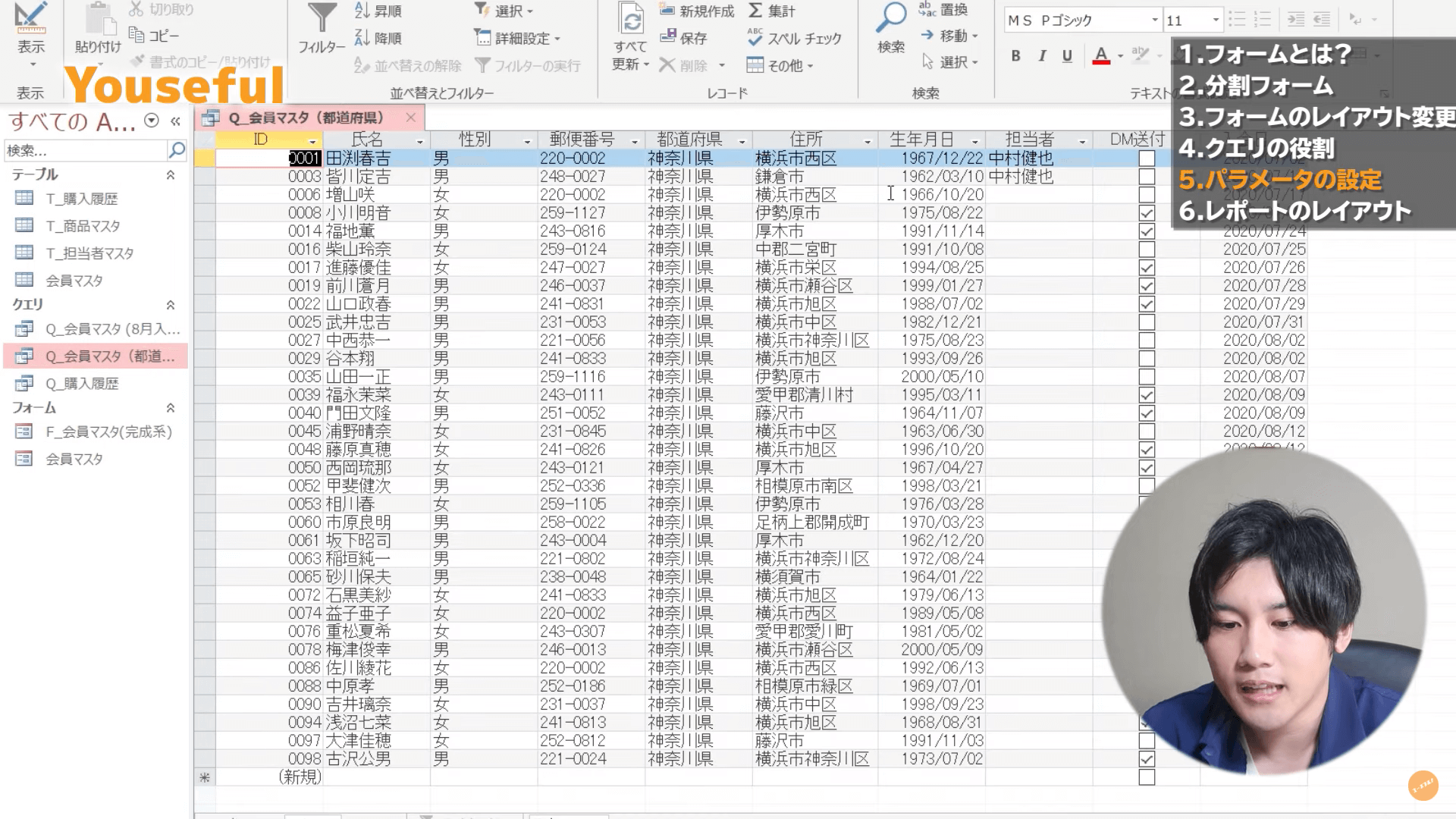
ここで、「神奈川県」と入力し[OK]を押すと、神奈川県在住の人のみを抽出したデータベースを表示してくれます。これがパラメータの機能です。

パラメータの設定方法を解説していきます。
- [ホーム]タブから[デザインビュー]をクリック
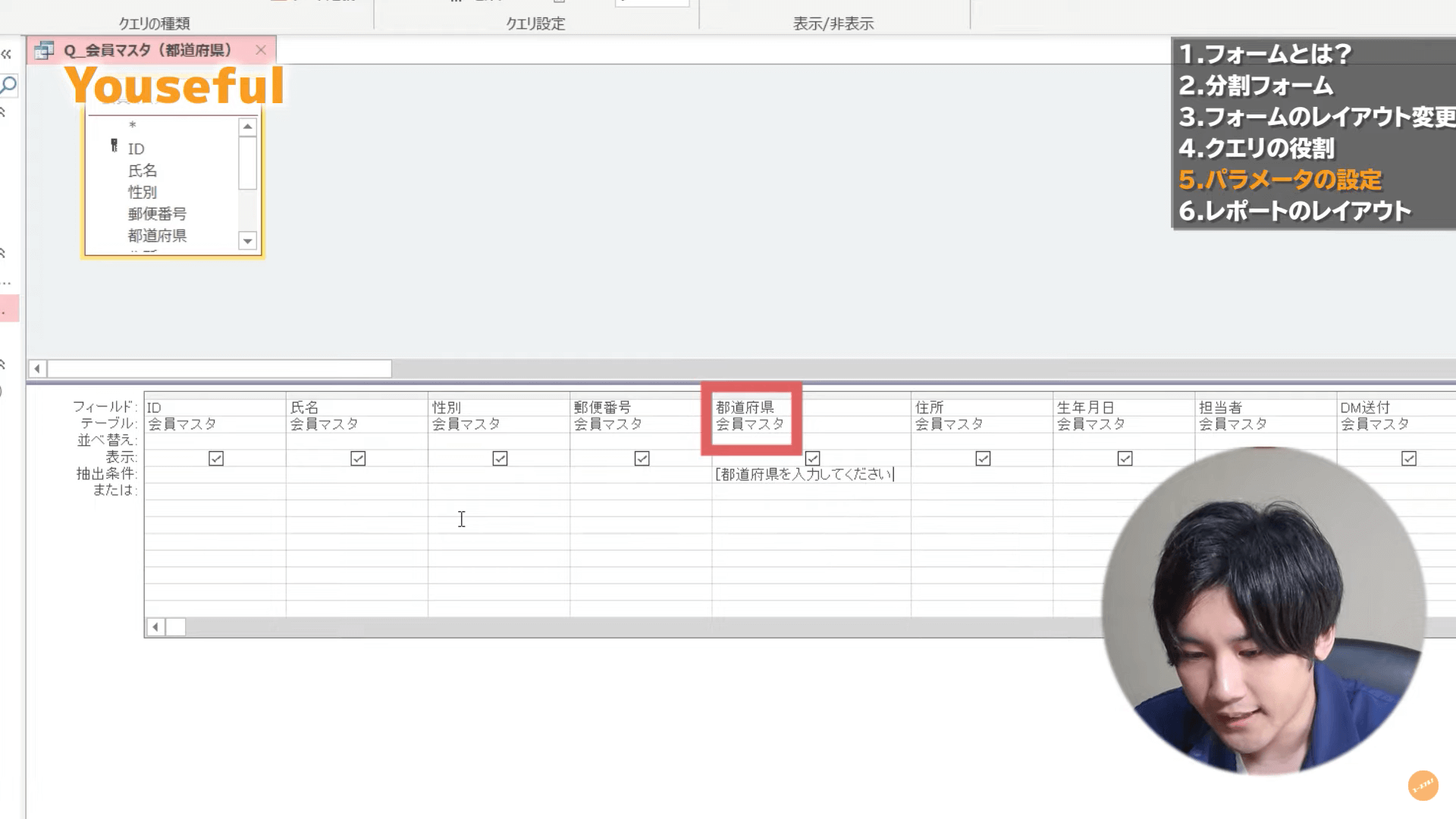
- [抽出条件]の行の[都道府県]の列に[ [都道府県を入力してください] ]と入力する
- [実行]をクリック

これで、パラメータの設定は完了です。
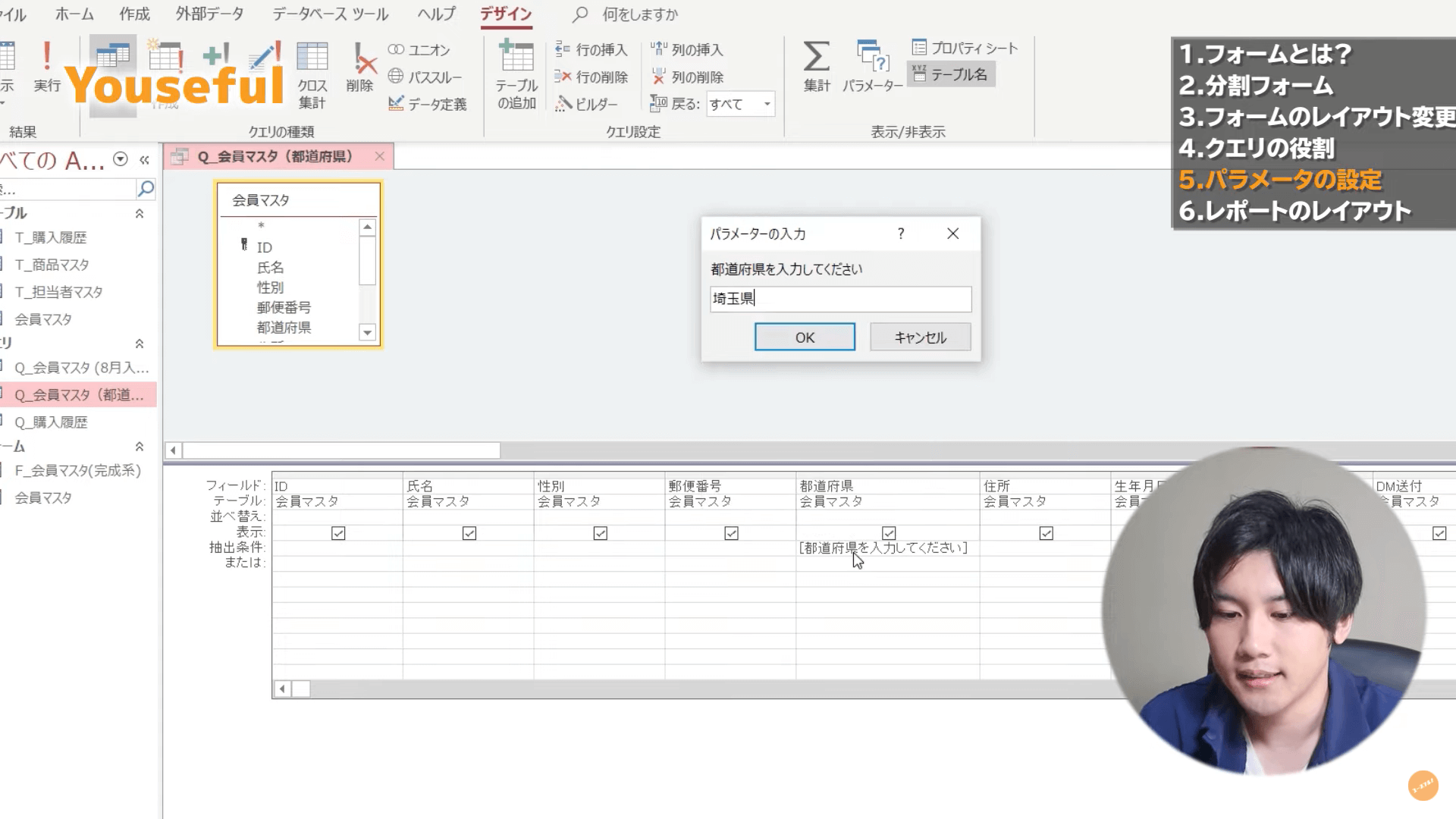
実行を押すと「パラメータの入力」ウィンドウが出現するため、試しに「埼玉県」と入力すると

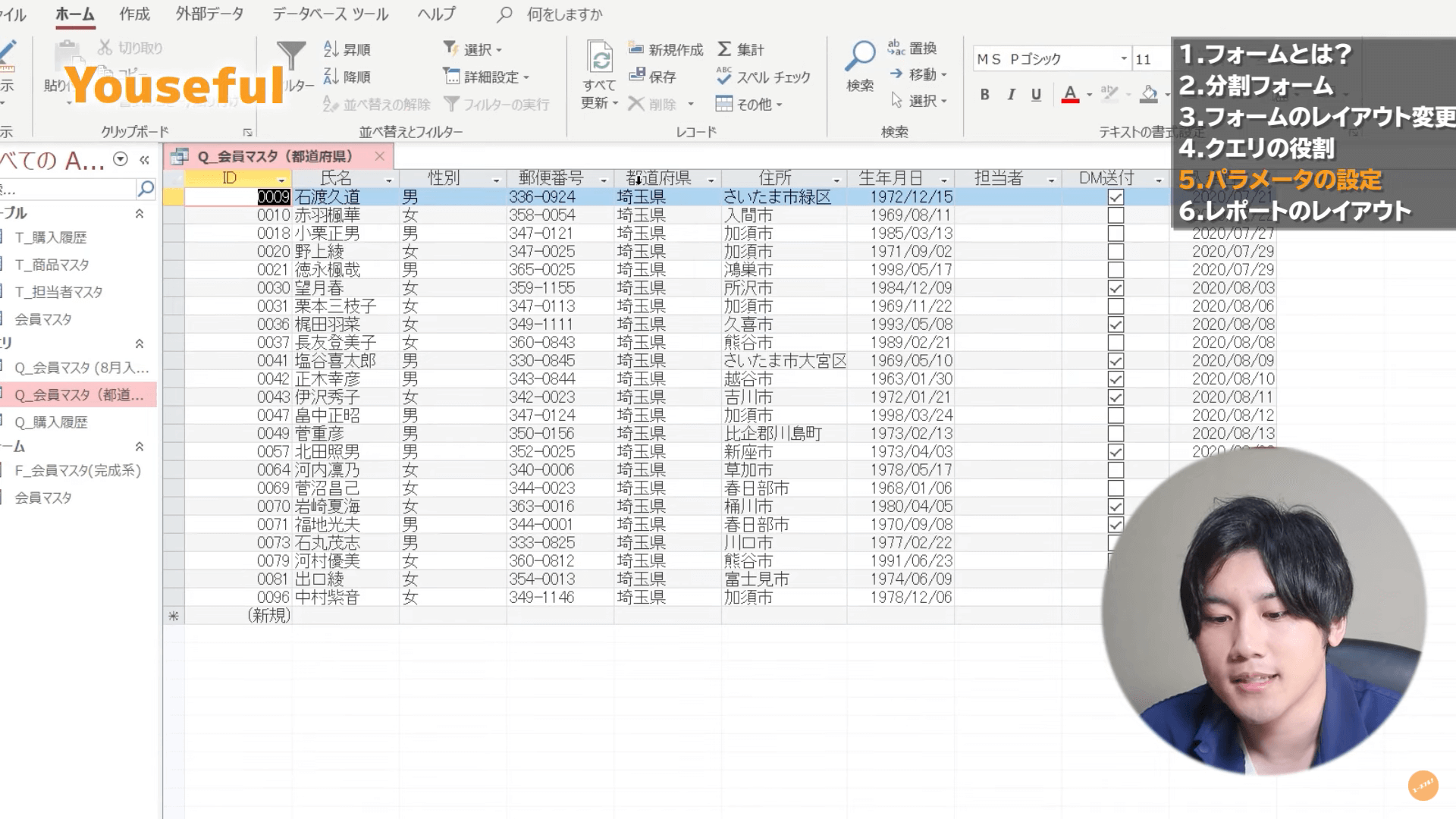
埼玉県在住の人のみが抽出されたデータベースが表示されました。

はじめてのレポートの使い方
レポートとは、テーブルを印刷用に見た目を整えて表示するオブジェクトです。
購入履歴のデータの印刷用レポートを作成する中で、レポートの使い方を解説していきます。
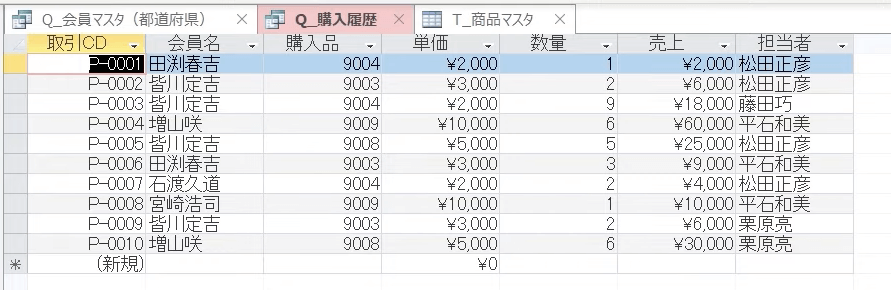
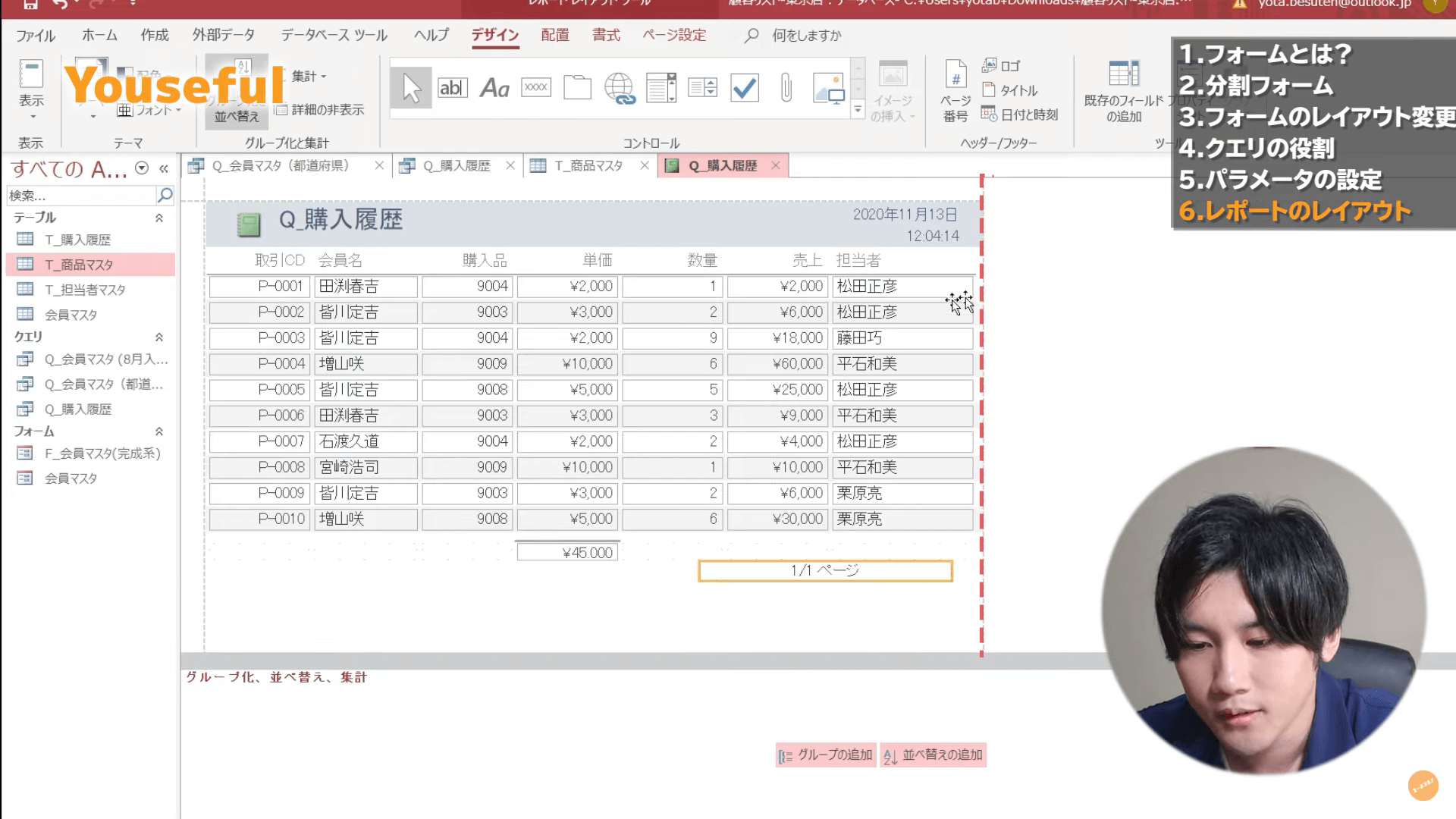
今回用意したのは、こちらの「購入履歴」のデータベースです。「誰が、何を、単価がいくらで、いくつ買ったので、だれに、いくら支払ったのか?」が分かるデータベースになっています。

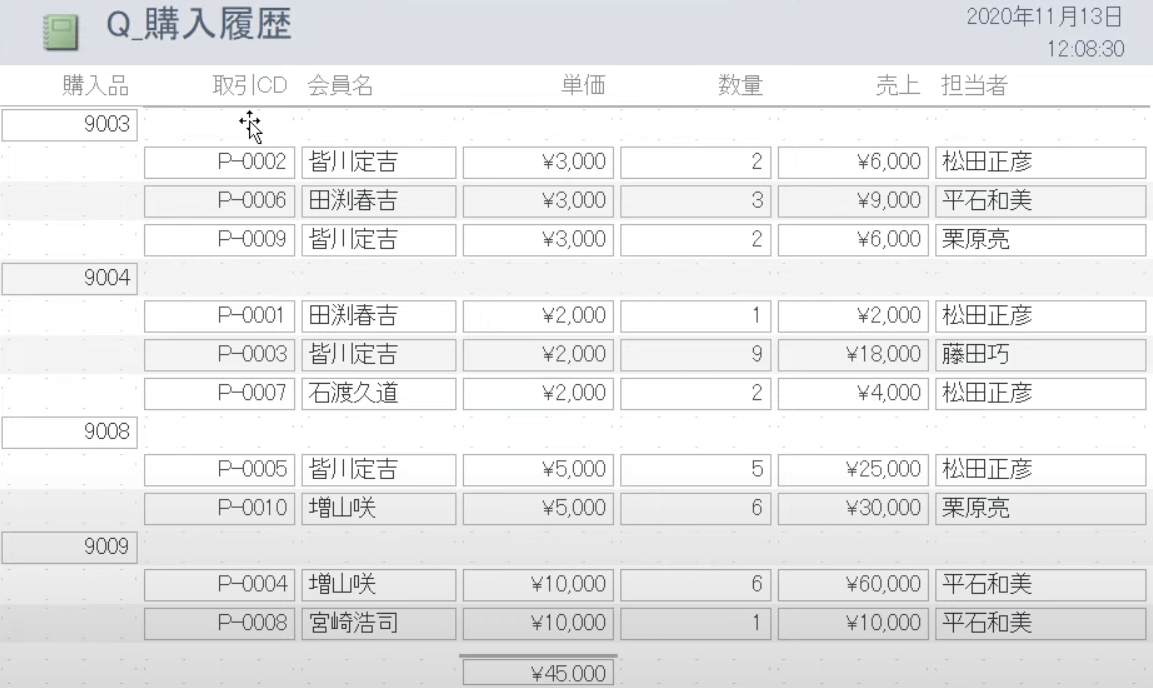
これをレポート機能を用いて印刷用に整えて出力すると、このように印刷に対応したデザインに変更されます。

レポートの新規作成方法
レポートを新規作成してみましょう。
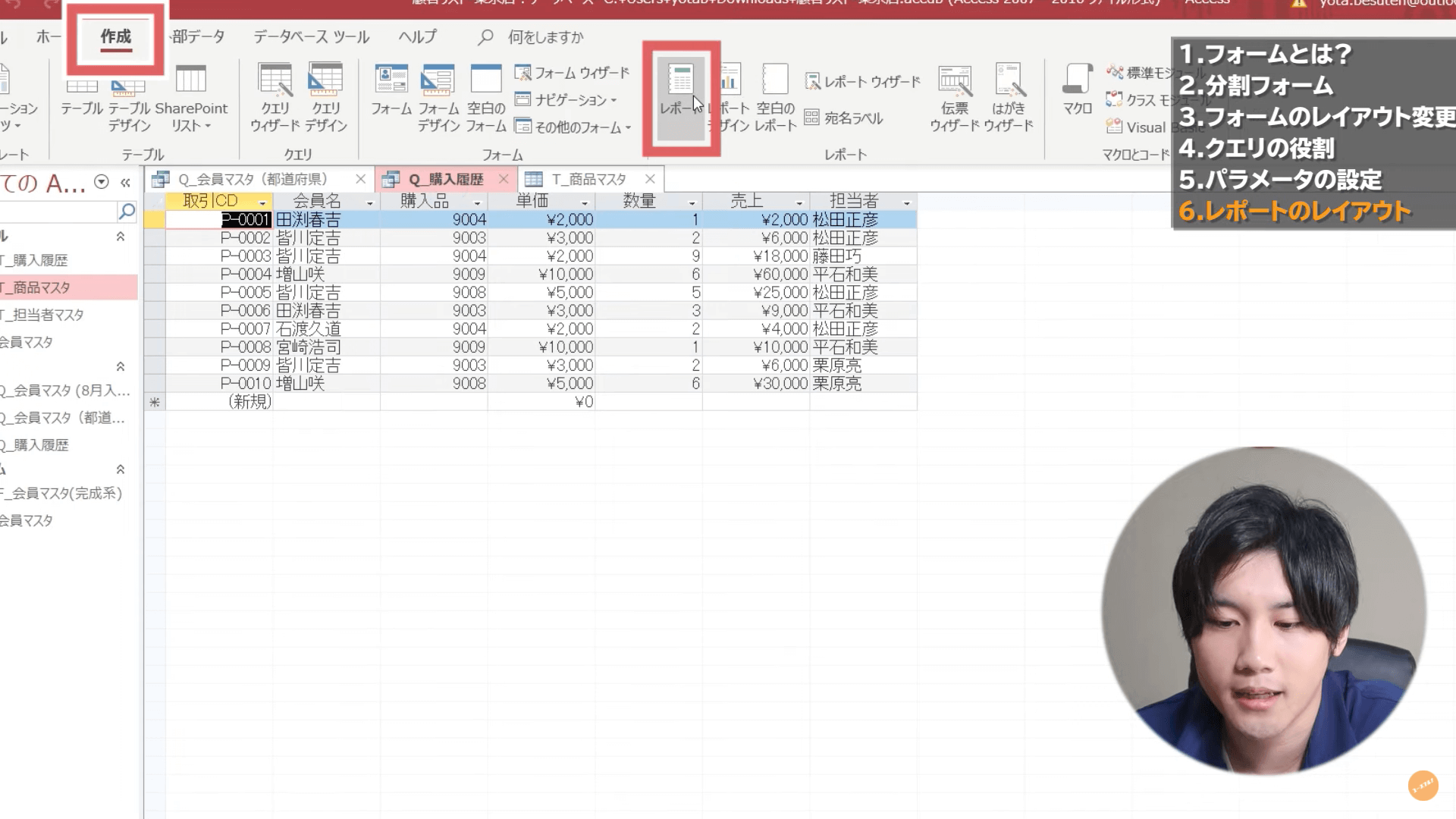
- [作成]から[レポート]をクリック
- ブロックのサイズを1ページに収まる大きさ変更する


これで、レポートの作成は完了です。

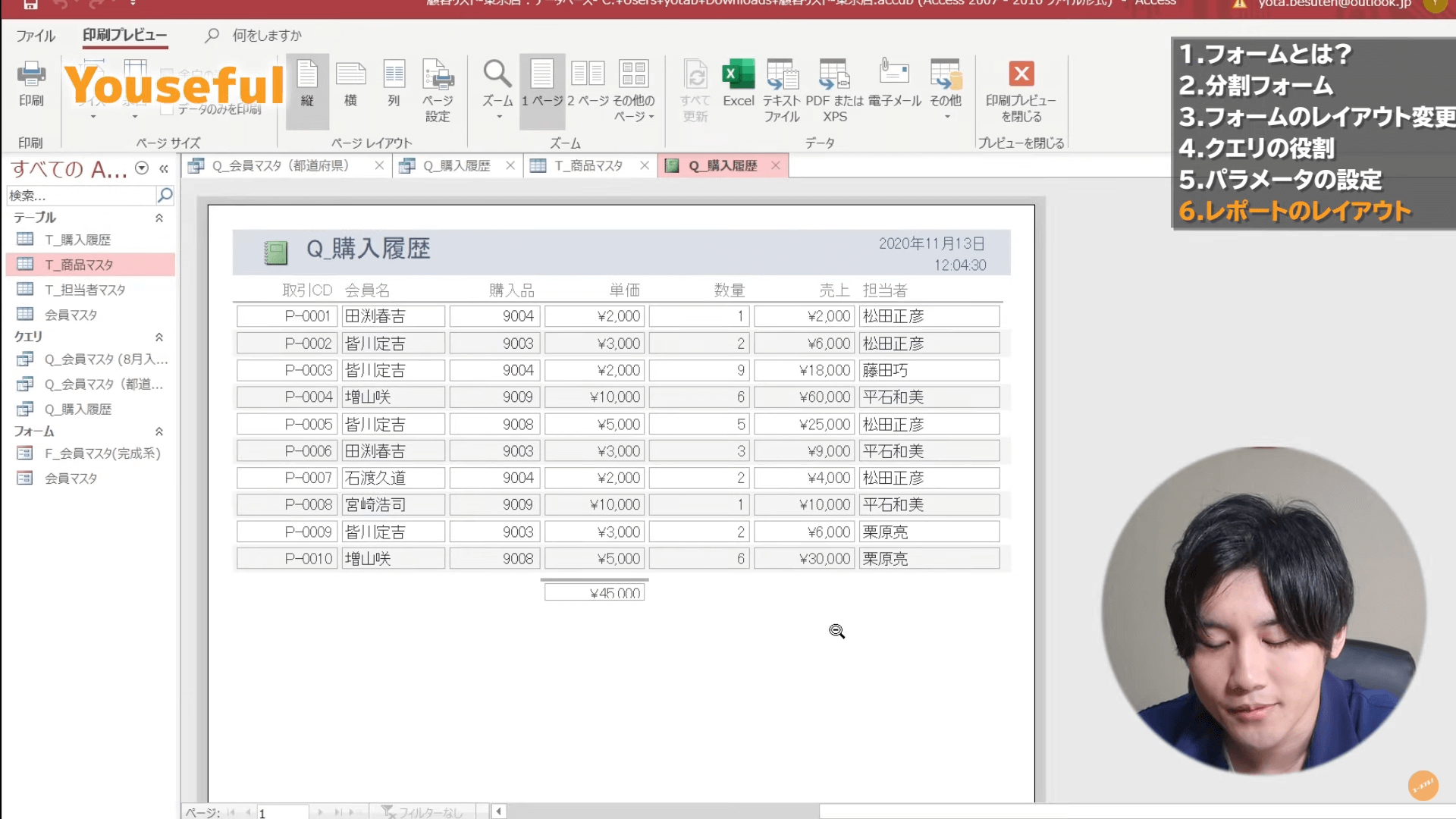
[表示]タブから[印刷プレビュー]をクリックすると、印刷したときのプレビューを表示することができ、ご覧のように1ページに収まったデザインになっていることがわかります。

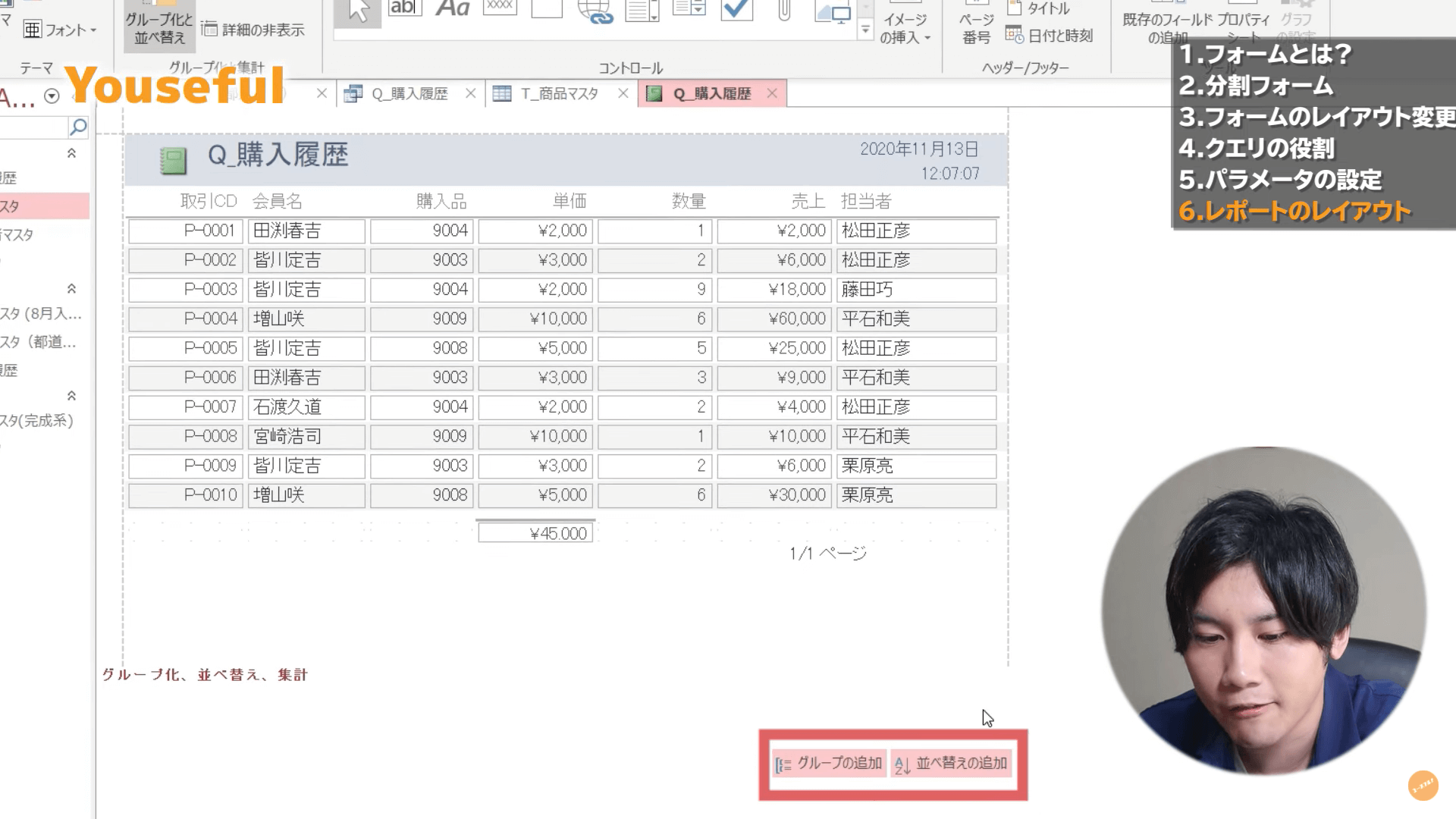
レイアウトのグループ化の追加方法
購入品ごとにレイアウトをまとめれば、さらにみやすいデザインにすることが可能です。
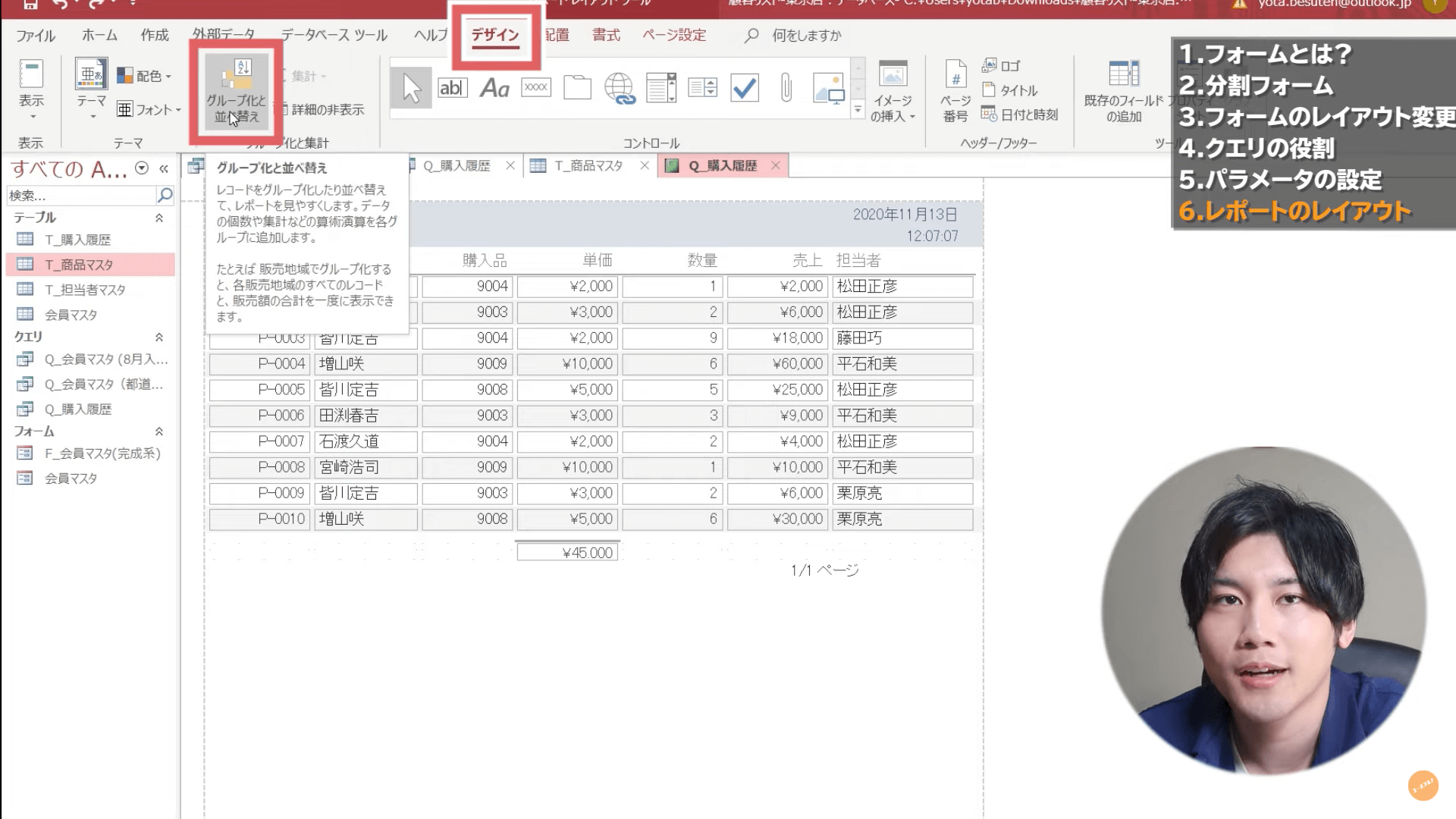
- [デザイン]タブから[グループ化と並べ替え]をクリック
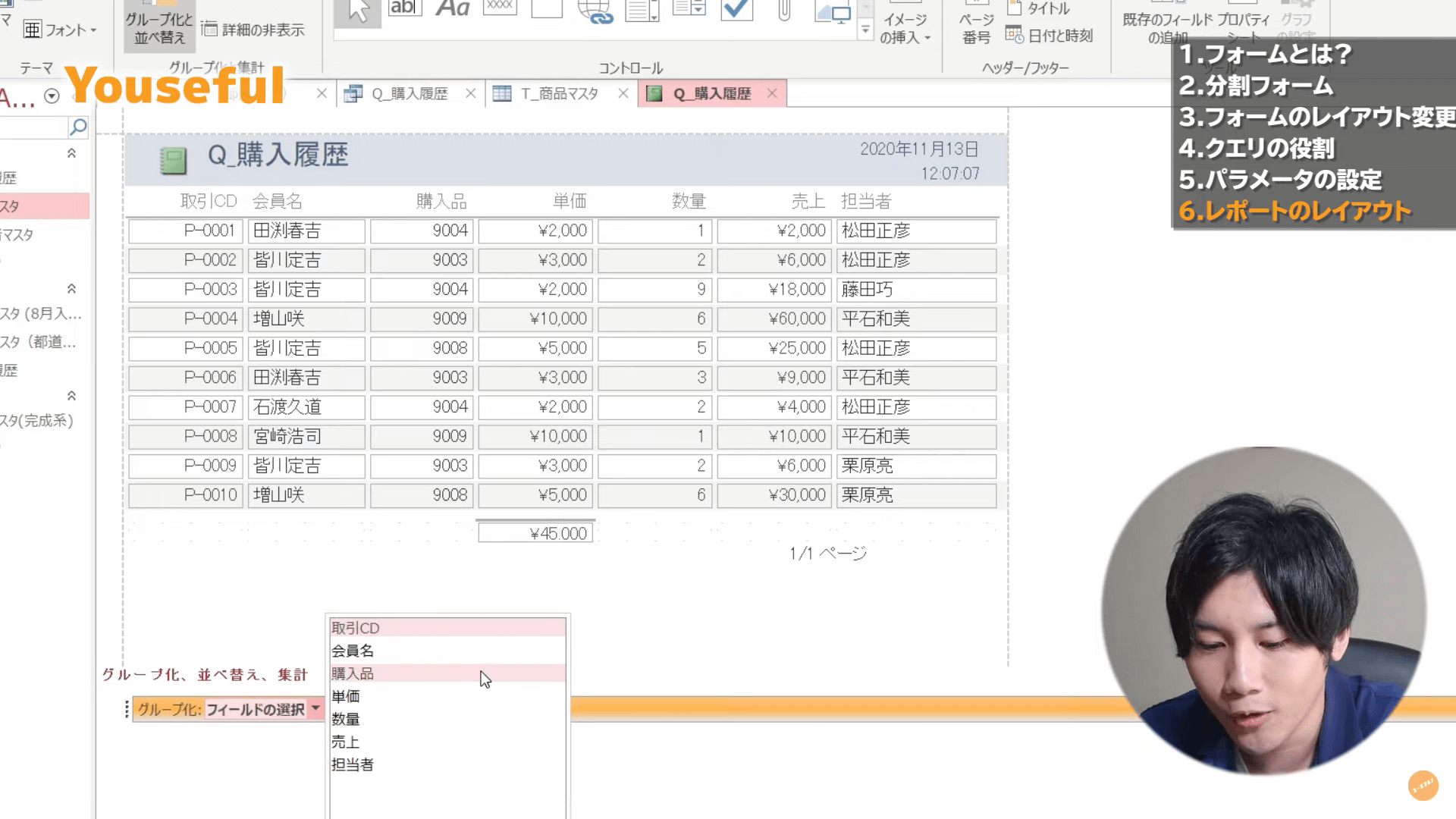
- [グループの追加]をクリック
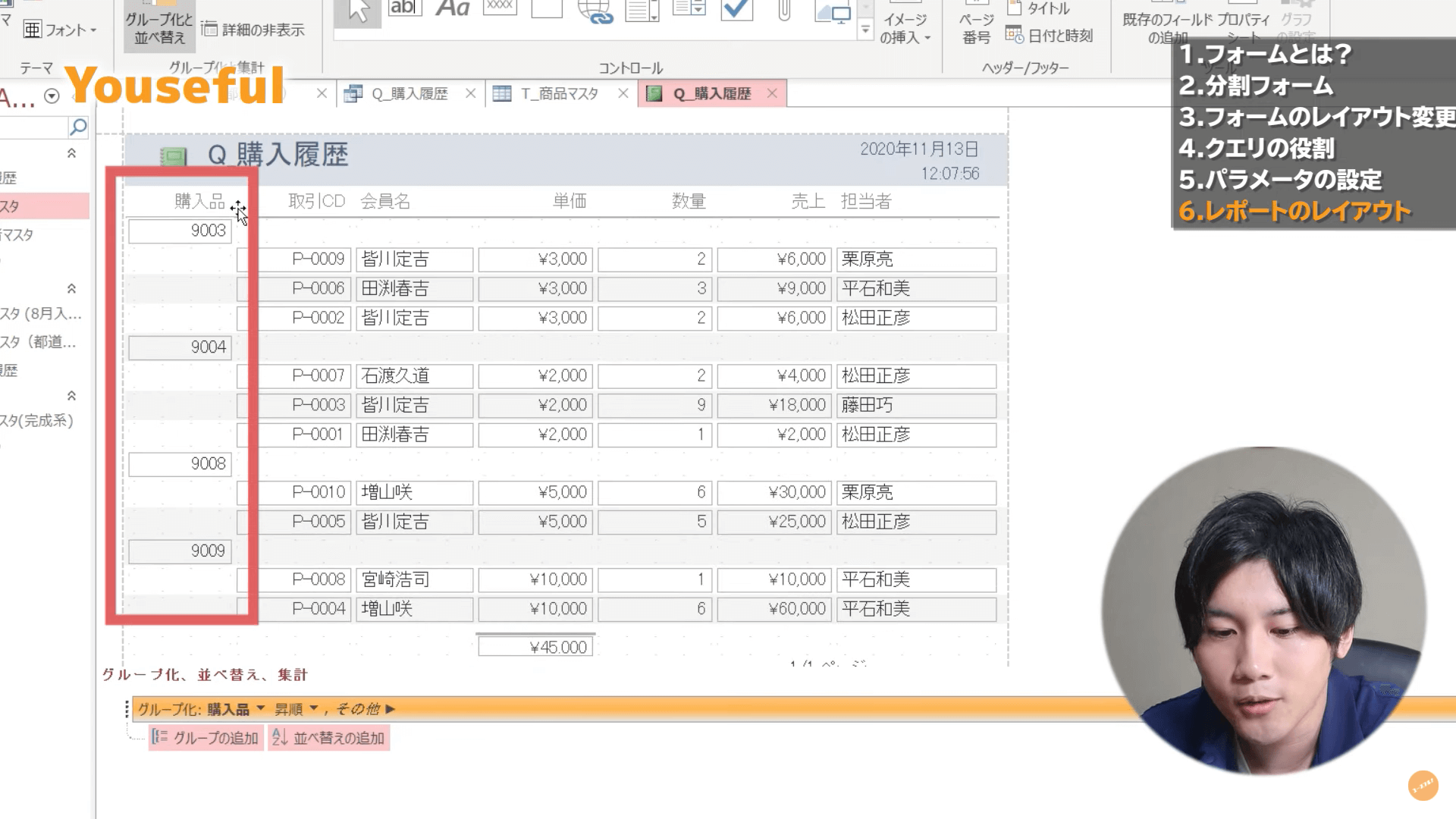
- [購入品]をクリック



これで、レイアウトのグループ化の追加は完了です。購入品ごとに取引がグループ化されています。

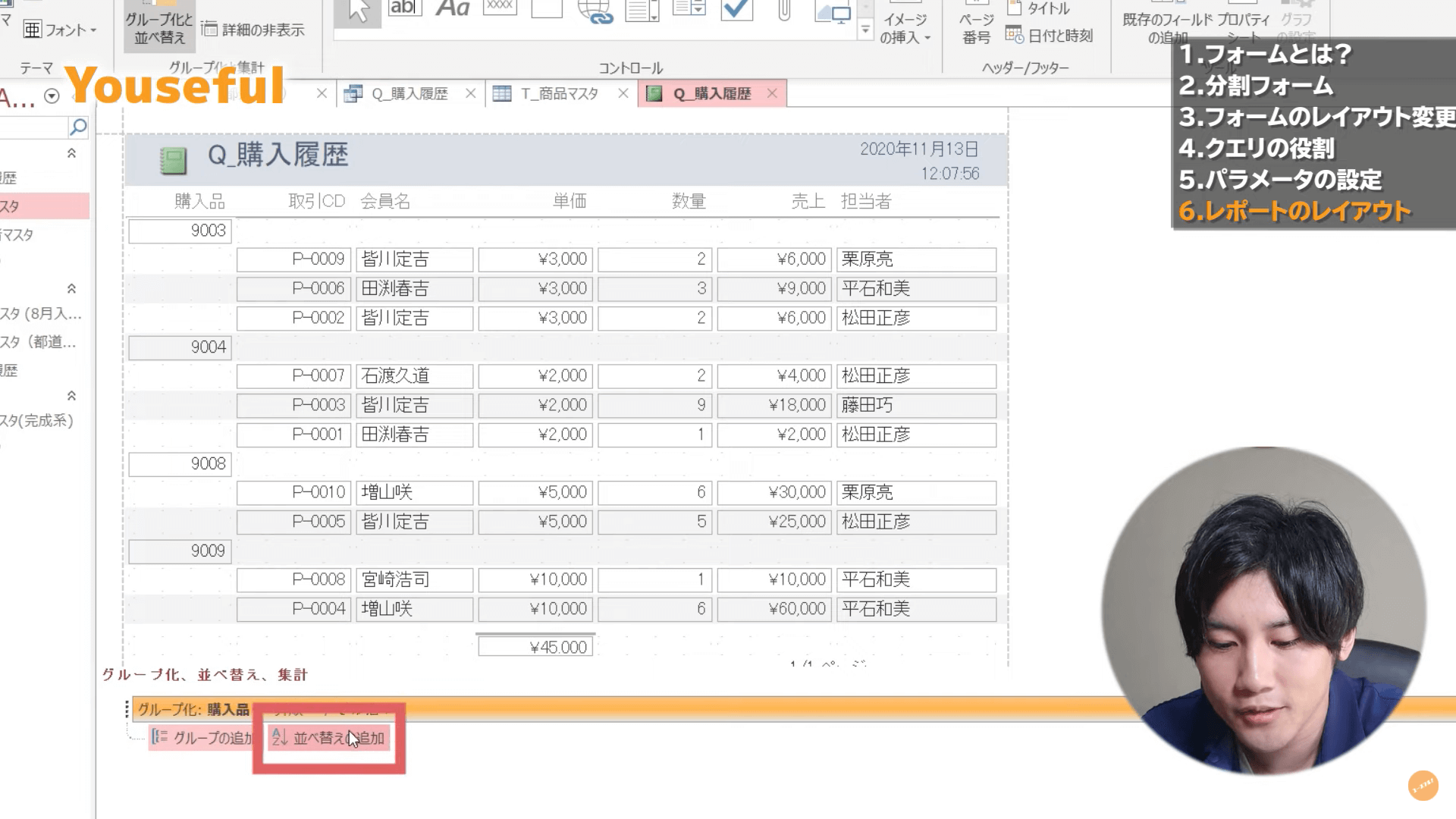
レイアウトの並べ替えの追加
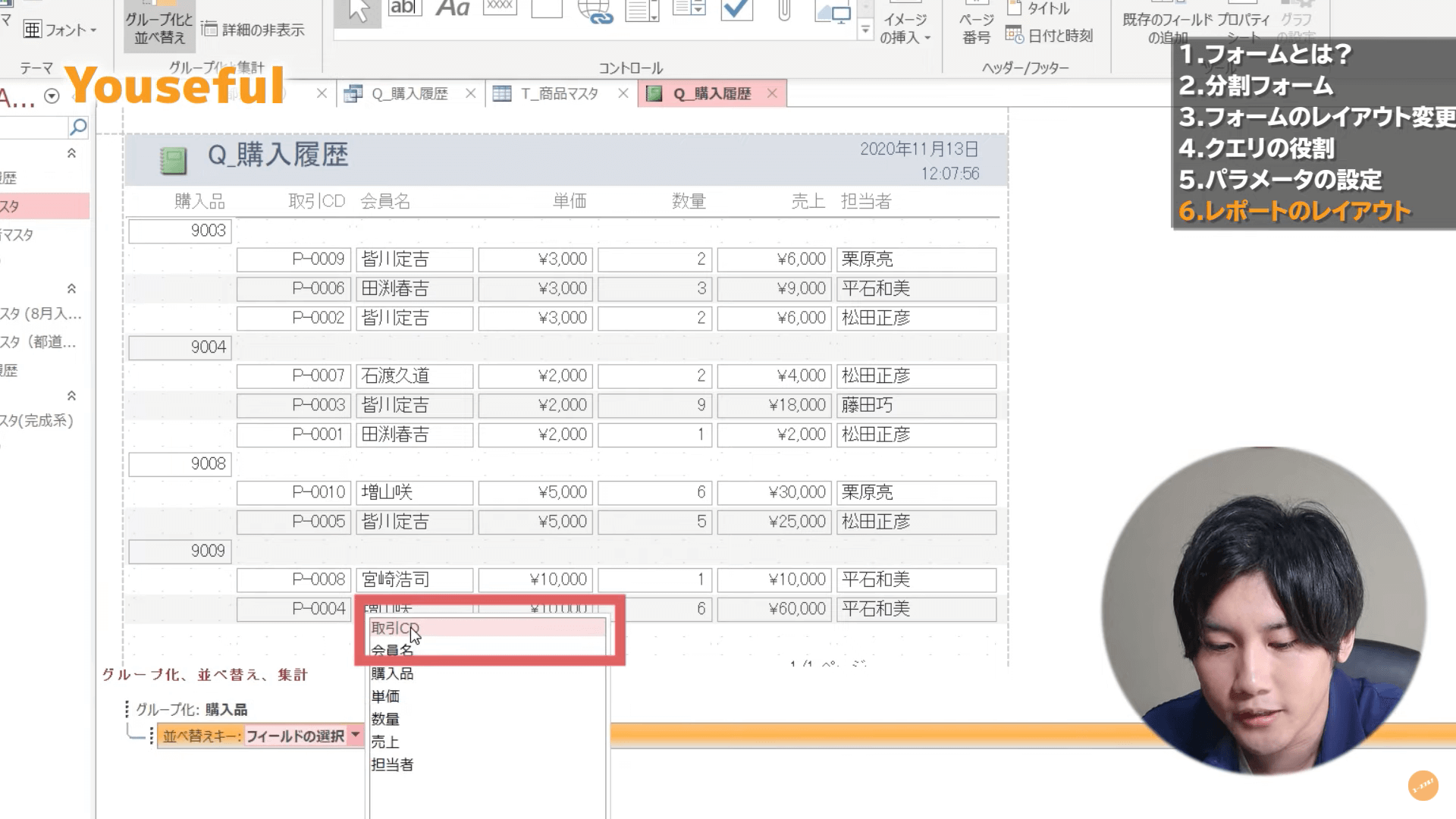
さらに取引CDを昇順に並び替えてデザインを整えていきます。
- [デザイン]タブから[グループ化と並べ替え]をクリック
- [並べ替えの追加]をクリック
- [取引CD]をクリック


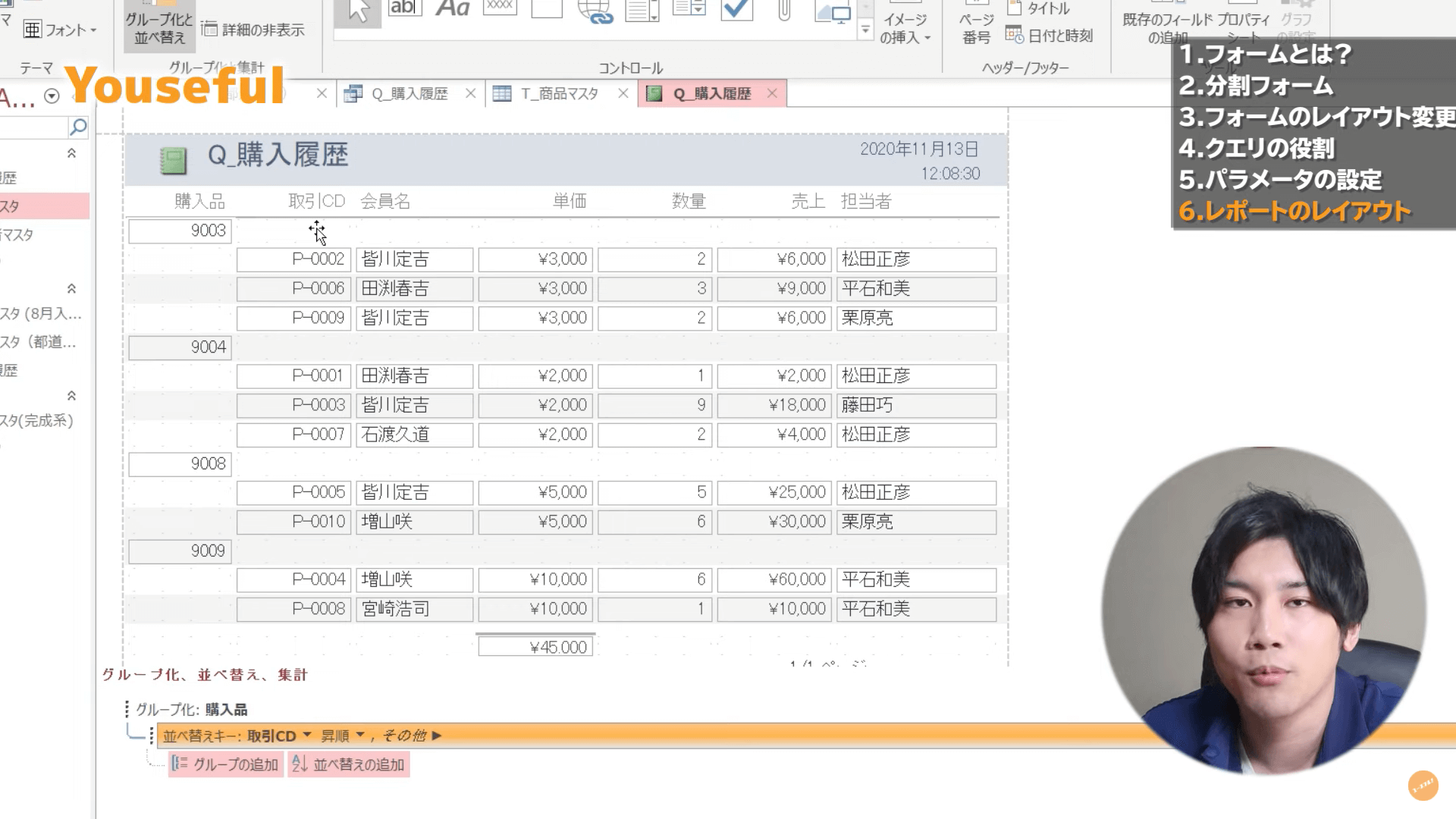
これで、レイアウトの並べ替えの追加は完了です。初めに示したみやすいレポートに変更することができました。

まとめ
今回はAceessを使う方に向けて「Access入門」と題して、「フォーム・クエリ・レポート」の使い方を解説してきました。
次回は、「Access初級」と題して、「AND条件・OR条件・ワイルドカード」などAccessを使いこなす上で欠かせないさらなるクエリの使い方を解説していきます。

Accessのスキルをより伸ばしたい方は、VBAエキスパートという資格の中の「Access ベーシック」と「Access スタンダード」の取得がおすすめです。
こちらの記事で詳しく解説していますので、あわせてご覧ください。

ユースフルの公式LINEでは、記事中で紹介したようなPC仕事術を無料で配信しています。そして、今なら友だち追加した全員にPCショートカットキー288選をプレゼントしています!
ぜひ友だち追加して明日からの仕事に役立ててください!